|
||||
|
|
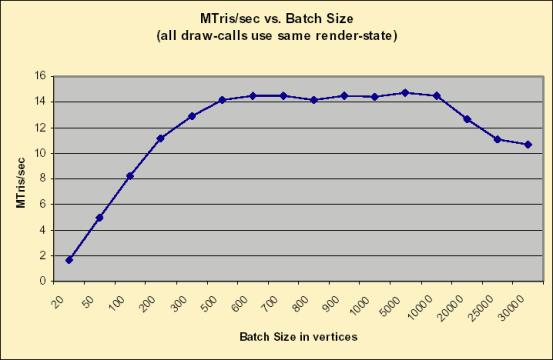
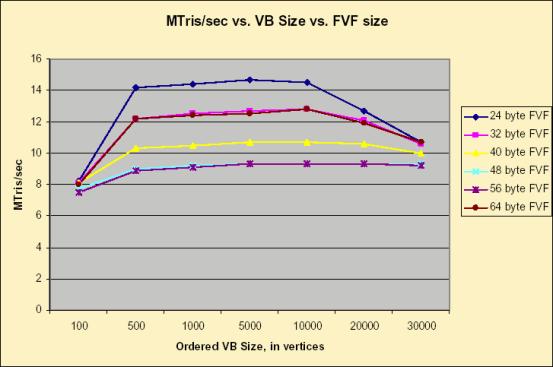
Разработка графического движка#1: Введение(Автор: Константин "Dreaddog" Поздняков)Об авторе Константин Поздняков заканчивает Кемеровский Государственный Университет на кафедре ЮНЕСКО по НИТ. Его диплом достаточно тесно связан с трехмерной графикой и Direct3D в частности. Разрабатывает свой собственный движок. Недавно получил статус MCP (Microsoft Certified Professional) по Visual C++ 6 Desktop. Разработкой игр занимается очень серьезно, планирует связать свою карьеру именно с игровым трехмерным программированием. Составляющие Игрового Графического ДвижкаЭта статья ставит своей целью описать (по возможности наиболее полно) возможности игрового движка современного уровня. Я попытался классифицировать потребности в реализации, требуемой от программиста. Здесь не обсуждаются подробно реализации каждого конкретного элемента. Этому будут посвящены следующие статьи, а не этот обзор. Современный игровой движок должен уметь: 1. Рисовать интерфейс. 2. Рисовать курсор. 3. Рисовать сцену. Это те пункты, которые касаются графической части, а кроме того: 4. Использовать файл настроек для инициализации. 5. Проводить проверку состояния устройства и выдавать ошибку при их несоблюдении. 6. Современный графический движок не должен в реальном времени изменять параметры устройства или режим работы (оконный/полноэкранный). 7. Уметь загружать файлы из сжатого файла, причем делать это асинхронно. 8. Вести файл протокола. 9. Уметь в реальном времени изменять параметры, не требующие изменения устройства. 10. Контролировать ошибки и правильно их обходить. 11. Корректно чистить после себя при загрузке дополнительной информации. 12. Контролировать состояние сцены. 13. Пройти отладку в VTune. 14. Должен знать свои "тонкие" места. Технические возможности движка: 15. Экранные меню. 16. Остановка сцены (без остановки рендеринга ). 17. Игровой интерфейс. 18. Ландшафт. 19. Объекты. 20. Модели (со скелетной анимацией). 21. Окружение. a. Туман b. Слоеный туман c. Небо d. Облака e. Погодные эффекты f. Вода g. Солнце, луна, звезды. 22. Точечные эффекты. 23. Трава. 24. Эффекты отражения. 25. Тени. Может, что и забыл, но пока на ум ничего не приходит, присылайте свои предложения для реализации и мы это обязательно сделаем. Рассмотрим каждый пункт в развернутом виде. 1. Рисовать интерфейс.Это одна из самых главных частей игрового проекта, именно она делает из программы демонстрирующей графические возможности игру. Кроме того, единственная возможность движка позволяет отображать Main Menu в проекте, экран сохранения, экран восстановления, экран загрузки карты, игровой интерфейс — т. е. областей применения масса. Обычно для интерфейса используют трансформированные координаты с наложенной текстурой. Эта часть отвечает за презентабельность проекта, ведь именно ее увидит пользователь в первую очередь, за нее в основном отвечает команда художников и дизайнер. 2. Рисовать курсор.Курсор — это мощная информативная система и при умелом использовании он может из тупого указателя превратится в незаменимый инструмент, облегчающий пользователю процесс взаимодействия с проектом. От программиста требуется поддержка анимированного курсора, независимость скорости передвижения от частоты кадров (передвижение не должно становится дерганным при падении частоты кадров), а также смены режима курсора, кроме того, курсор должен вести себя одинаково во всех режимах работы приложения. Плохо нарисованный неактивный курсор ухудшает внешний вид проекта и создает впечатления о халтуре, поэтому этой частью необходимо заниматься серьезно. Практически, вся работа ложится на плечи дизайнера (программистам нельзя позволять заниматься проектированием приложения, у них много другой важной работы, к тому же у них с дизайнером противоположная задача — программисты хотят сделать как можно проще (пусть даже хотят подсознательно, сами того не осознавая), а у дизайнера главное целостность концепции и внешнего вида проекта). 3. Рисовать сцену.Сердце любого графического движка — его сцена, набор объектов, взаимодействующих с пользователем. Обычно, сложнее подобрать реалистичные параметры сцены, а не реализовать требуемые возможности. Движок может быть мощным по скорости прорисовки, с качественным выходным изображением, но плохая команда трехмерных художников, команда сопровождения и недостаточная проработка параметров реалистичности может свести на нет все усилия программистов. При этом рисование сцены должно быть масштабируемым, то есть добавить треугольников в модель персонажа достаточно просто, но переделать модель рисования неба, эффектов и теней может быть затруднительно. Пример — вода в M&M IX, по-моему, если говорить об убогости реализации LithTech + M&M IX это сладкая парочка, там, где движок не глючит — там недоработки художников и дизайнеров, а там где у них это все более-менее прилично, вылезает ущербность реализации LithTech. Я думаю назвать конкретные места нет никакой необходимости, все прекрасно их видели. 4. Использовать файл настроек для инициализации.Здесь все просто, все изменяемые параметры должны применяться при следующей загрузке, и тогда без применения инициализационного файла не обойтись. Инициализационный файл не погибает при переустановке системы, его можно легко перенести с машины на машину. Сложностей в его реализации нет, там все просто. Либо ждите, когда будет выложена моя статья с реализацией, либо реализуйте сами, либо обращайтесь прямо ко мне, я вышлю. 5. Проводить проверку состояния устройства и выдавать ошибку при их несоблюдении.В текстовом инициализационном файле (редактируемом как программой, так и вручную) могут быть ошибки, поэтому мы должны контролировать состояние файла при загрузке и хранить твердую копию (жестко закрепленные параметры, хранящиеся в программе). Реализуется в любом движке и просто требует аккуратности. 6. Современный графический движок не должен в реальном времени изменять параметры устройства или режим работы (оконный/полноэкранный).Нет необходимости в изменении устройства из приложения, мы можем упростить эту часть, и направить усилия на другие более важные части. Пользователи привыкли, и могут безропотно выйти из программы, чтобы сменить режим с оконного на полноэкранный или изменить глубины цвета (все равно почти вся информация загружается заново). Это упрощение и скорее упрощает жизнь программистам. Вообще говоря, команда разработчиков единое целое, но у каждой части свои задачи (все помнят модель разработки Microsoft Solution Framework), поэтому ни одна из частей не должна идти на поводу у другой, но в тоже время должны вырабатываться разумные компромиссы (если дизайнером нужно рисовать по 200 KPolys за фрейм при 60 Hz на GeForce 2, то программисты должны обеспечить такую производительность, но если программистам нужно рисовать по 200+ за раз, то модели должны быть сделаны с этим расчетом). 7. Уметь загружать файлы из сжатого файла, причем делать это асинхронно.В основном, это культура программирования, нет необходимости пользователям видеть структуру организации приложения (кроме того, при шифровании усложняется жизнь производителей контрафактной продукции и часто это требование издателя). Асинхронность необходима для одновременной работы с несколькими файлами (фоновое проигрывание музыки и загрузка сцены). 8. Вести файл протокола.Протоколирование сильно упрощает отладку приложения и систематизирует работу программистов. Очень легкая задача. В одной из общих статей обязательно будет реализация, если нет мочи ждать, то пишите мне, ищите в Сети или пишите сами. 9. Уметь в реальном времени изменять параметры, не требующие изменения устройства.Скорее приведен как пример правильного поведения устройства. Движок должен предоставлять широкий набор параметров для изменения, касающихся как внешнего вида, так и производительности. Игровые проекты двигают рынок аппаратуры, а не наоборот. Мы должны предоставить человеку веский довод для улучшения аппаратуры, и слабая аппаратура это не повод лишать себя и "смежников" дополнительного заработка. Игрок, он как девушка — нет игроков, которые не играют, есть игроки, которые не играют в твою игру (это твоя вина). 10. Контролировать ошибки и правильно их обходить.Повисание и вылетание (а тем более, вылетание без предупреждения) приложения — это безалаберность программистов, и их лень во всех необходимых местах реализовать проверку на соответствие параметров (часто они не знают где необходимо проверять, но чаще просто не хотят). Главное, писать обработку ошибок вместе с приложением. Например, если используется спиральная модель разработки, то к следующей итерации можно переходить только тогда, когда не только реализованные все возможности внутреннего релиза, но и проведено тестирование на стабильность приложения. 11. Корректно чистить после себя при загрузке дополнительной информации.Нельзя допускать забивание памяти видеокарты и системной памяти, для этого можно использовать программы типа NUMEGA Bounds Checker, или встроенные в API средства контроля, они будут рассмотрены отдельно. 12. Контролировать состояние сцены.Например, контроль перемещения курсора можно проводить, только зная время прорисовывания одного кадра, изменять параметры, предлагать пользователю изменить параметры приложения (например, анимация движения воды — динамический доступ к буферу вершин на каждом кадре, это вещь, которой пользователь может легко пожертвовать, если у него недостаточная частота кадров.) 13. Пройти отладку в VTune.Отладка в VTune может добавить до 300 % производительности, поэтому не стоит ей пренебрегать. 14. Должен знать свои "тонкие" места.Разработчик должен быть уверен в том, что его приложение достаточно хорошо написано, он должен уметь изменять параметры. Например, на мощном процессоре и слабой видеокарте можно часть прорисовки сцены проводить процессором (проводить более тщательное программное отсечение невидимых частей и т. д.), а на слабом процессоре и мощной видеокарте, стараться снять с ограничителя (в этом случае это будет процессор) часть нагрузки и перенести ее на видеокарту (это приведет к росту частоты кадров). 15. Экранные меню.Необходимо реализовать быстро и точно, для этого достаточно пользоваться рекомендациями, даваемыми, например, Ричардом Хадди (Richard Huddy, NVidia) — как он говорит: "Вам необходимо поверить, во все те плохие вещи, которые я вам говорю". Следующая статья будет полностью посвящена оптимизации Direct3D8 приложений, а после этого будет приведен класс, реализующий эти рекомендации применительно к экранным меню. 16. Остановка сцены (без остановки рендеринга).Мы должны иметь возможность поставить паузу, не останавливая цикл рендеринга, этого требуют фактически все экранные элементы (экран загрузки, сохранения, пауза, инвентарь и т. д.). Нам нужно оставить обновление сцены в некотором необходимом объеме, но остановить рендеринг, в оконном режиме мы должны восстанавливать состояние экрана, рисовать курсор. Поэтому, это не такое простое действие, чтобы не останавливать на нем внимание. 17. Игровой интерфейс.Необходимо разрабатывать несколько типов игрового интерфейса для каждого разрешения, тогда экранное место будет использоваться рационально, а элементы будут оставаться читабельными. Глаза пользователя могут уставать на работе (за которую он получает деньги), но в игре (за которую он денег не получает), они должны отдыхать (все должно радовать глаз). 18. Ландшафт.Важная часть игрового проекта. Поддается очень мощной оптимизации, поэтому необходима оценка накладываемых ограничений и выбора стратегии программирования ландшафта. Самый быстрый вариант будет реализован в одной из статей. 19. Объекты.Главное в реализации объектов — это сортировка и обрезка. Мы должны сортировать объекты по дальности, по текстуре и определять видимые и невидимые объекты. Сортировка по дальности позволяет использовать уровни детализации (отключать освещение объекта, тень от объекта и т. д.), правильно рисовать прозрачные объекты, сортировка по текстуре сильно увеличивает производительность, невидимые объекты самые быстрые (потому что мы их не рисуем). Кроме того, необходимо контролировать загрузку объектов и текстур (не допускать излишнего копирования информации). Реализацию такого вида объектов мы тоже подробно рассмотрим. 20. Модели (со скелетной анимацией).Для них верно все то же, что и для предыдущего пункта, кроме того, при отдалении можно убирать части скелета (bones) и за счет этого увеличивать скорость работы. 21. Окружение.a. Туман b. Слоеный туман c. Небо d. Облака e. Погодные эффекты f. Вода Я думаю, что все согласны, что эти пункты нуждаются в рассмотрении, но достаточно мелкие, для того чтобы им посвящать отдельные статьи, поэтому, мы рассмотрим их все вместе. 22. Солнце, луна, звезды.Возможны различные реализации, в настоящий момент в основном, солнце и луна — это спрайты с засветкой экрана, а звезды - обыкновенная точечная система. Точечным системам посвящена следующая глава, поэтому реализацию солнца, луны и звезд мы будем рассматривать в статье посвященной точечным эффектам. 23. Точечные эффекты.Простая с точки зрения реализации возможность, но требует разработки качественных эффектов, разработанных на основе точечных спрайтов. Без художников и дизайнеров эффектов эта возможность не только не добавит очков приложению, но может и отнять их. 24. Трава.Реализация травы необходима, но она скорее декоративное украшение (хотя, безусловно, эффектное), основная проблема — эффективная реализация (обычно используют нетрансформированные спрайты с изменением альфа-канала по удаленности от камеры. (Обычно не реализуется в движках с плавающей камерой, хотя в них возможно использование пиксельных шейдеров на небольшую часть экрана для реализации изменения высоты и освещенности). 25. Эффекты отражения.Для эффектов отражения используют пиксельные шейдеры, буфер шаблонов и кубические карты окружения, в реализации предлагаемой мной будут использованы пиксельные шейдеры для мелких деталей и кубические карты окружения для близких крупных объектов. 26. Тени.В статье будут рассмотрены различные реализации, их плюсы и минусы и реализованы тени с использованием буфера шаблонов (наиболее широко применимая технология), она обладает рядом преимуществ перед всеми остальными технологиями. Главный вывод, который можно сделать — реализация игрового приложения — это комплексная задача, требующая работы всех подразделений. Можно сказать о некоторых способах ускорения разработки игрового проекта: например, можно позволить художникам и дизайнерам разрабатывать трехмерные модели в программах для трехмерного моделирования (например, Discreet 3D Studio Max), а когда игровой фрейм с набором редакторов будет реализован, написать конвертор в собственный формат и релиз выпускать с собственным форматом. Следующая статья будет посвящена особенностям оптимизации Direct3D8 приложений. Жду любых комментариев, пишите — пообщаемся. (Автор: Константин "Dreaddog" Поздняков) #2: Оптимизация Direct3D приложений(Автор: Константин "DreadDog" Поздняков) Начнем, как обычно, издалека. Оптимизация любого приложения, а графического тем более, это процесс не только увлекательный и волнующий, но очень и очень полезный. Затратив немного усилий в момент, когда создается приложение можно избавить себя от кучи проблем в момент, когда приложению понадобится дополнительная производительность. К тому же, обычно, если программист задумывается об оптимизации, то у него есть немного время, и он может написать не только быстро, но и красиво. Большая часть советов, приводимых здесь общедоступна, но, к сожалению, не общеизвестна. А, учитывая, что чем больше хороших игровых проектов (это особенно актуально для России), тем больше платят зарубежные издатели за права на издание, тем больше в конечном итоге объем рынка игровых приложений в России, и тем привлекательнее этот рынок для инвестиций. Замкнутый круг, от расширения (но не разрыва), которого выигрывают все стороны — повышается престиж страны и конечный заработок разработчиков. Итак, немного напыщенных фраз закончены — пора перейти к советам. Статья не ставит своей целью разработку качественного каркаса для графического движка современного уровня, а просто призвана объяснить и по возможности обосновать тонкие места и ошибки в большинстве современных разработок. Оптимизация трехмерного приложения может вестись по нескольким ключевым позициям: 1. Оптимизация рендеринга. 2. Оптимизация процессорной части приложения. 3. Оптимизация алгоритмов. Такой порядок обычно считается направлением, в котором оптимизируется приложение. Программисты с энтузиазмом берутся оптимизировать графическое ядро, в нем, естественно, вязнут (оптимизация — процесс итерационный, а потому бесконечный, к тому же переходить ко второму пункту не хочется, а про третий вообще стараются забыть). Но это обусловлено не отдачей от каждой конкретной части, а скорее нежеланием программистов думать о сложном и высоком, обращать внимание на мелкие детали и тщательно следить за качеством кода. Хотя математики давно знают, что никакое улучшение аппаратуры не может сравниться с оптимизацией (улучшением существующих, разработкой новых) алгоритмов. Оптимизация процессорной части важна, поскольку большинство приложений ограничиваются процессором и выигрыш в скорости расчета процессором специфических функций (начиная от поиска пути и заканчивая графикой) напрямую увеличивает производительность приложения. Графическая подсистема постоянно улучшается, но пределы производительности практически достигнуты и скоро будет произведена замена существующих способов рисования сцены новыми. Поэтому оптимизация графического ядра, это вещь важная, но не стоит уделять ей внимания больше, чем она того заслуживает (это относится только к Direct3D программистам). Рассмотрим их по порядку, причем начнем с конца. 3. Оптимизация алгоритмовМы интересуемся только графической частью приложения, поэтому здесь главное правило, как и в программировании: Если можно что-то сделать вне цикла — делай это вне цикла. Если можешь создать таблицу с параметрами и ее использовать — создай и используй. Если можешь что-то не считать — не считай это. А главное, если есть возможность что-то ускорить, то эту возможность нельзя упускать. Создание таблицы синусов и косинусов для быстрого преобразования Фурье (задачи распознавания образов и шифрования), вместо использования функций позволяет увеличить скорость расчета на порядки. Если можно обновлять информацию не для каждого фрейма, а хотя бы для каждого второго, то рост производительности в этой части будет на 100%. Если используются функции (для сглаживания пути или формирования волн на воде), то создание таблиц значений и интерполяция между ними может дать значительный прирост. Если вершина не попала на экран ее можно смело не рисовать (здесь нужна аккуратность — быстрый алгоритм отсечения и невидимые полигоны на сцене предпочтительнее, чем ни одного лишнего и чистый qsort для сортировки). С сортировкой вообще нужно быть осторожным — мы не можем предсказать разброс значений в массиве, а значит, не можем предсказать время выполнения сортировки методами типа "разделяй и властвуй" (qsort), поэтому возможен предварительный разброс значений и последующая быстрая сортировка, или сортировка маленьких массивов методами типа "Пузырек" (все знают как плохо работает qsort в случае обратной упорядоченности массива или массива с большим количеством повторяющихся значений). 2. Оптимизация процессорной части приложенияИнтересно, что для этой части предлагаются только методы оптимизации выполнения на уровне аппаратуры, но забывать про оптимизацию параллельности выполнения тоже не стоит. Мы имеет не один процессор, а два: CPU и GPU. В GPU работа хорошо распараллеливается, и мы за ней не следим, но есть ряд операций, выполнение которых заставляет процессор простаивать, поэтому ТАКИЕ операции нужно стараться уменьшать в количестве и следовать рекомендациям, приведенным в части статьи, посвященной непосредственно примерам. Кстати в этом процессе может помочь Statistical Driver от NVIDIA, но его нужно получать непосредственно от NVIDIA, а для этого необходимо стать регистрированным разработчиком на developer.nvidia.com. Итак, самое главное 1 удаляем непосредственное преобразование типа float к типу long или int. Каждый раз, когда вы пишите int i = f; // f - float, вы неявно вызываете функцию ftol() или ftoi(), поэтому лучше так: Вместо: int i = f; // вызов __ftoi() Пишем: __inline void myftol(int *i, float f) { __asm fld f; __asm mov edx, I __asm fistp[edx]; } //… MyFtoL(&i, f); Либо используем недокументированный переключатель оптимизации /QIfist чтобы избежать вызовов __ftol(). 2 Не используем fsqrt — 79 циклов это слишком долго. Достаточно качественная реализация приведена в NVToolkit (MUST HAVE для всех кто программирует графику, но не хочет лезть в математику). Полный архив NVToolkit можно скачать с http://developer.nvidia.com/. Когда я ее выкачивал он лежал по адресу http://developer.nvidia.com/docs/IO/1208/ATT/NVTK_no_libs.zip. /********************************************************************* ulSqrt.cpp Copyright (C) 1999, 2000 NVIDIA Corporation This file is provided without support, instruction, or implied warranty of any kind. NVIDIA makes no guarantee of its fitness for a particular purpose and is not liable under any circumstances for any damages or loss whatsoever arising from the use or inability to use this file or items derived from it. Comments: *********************************************************************/ #include <stdio.h> #include <math.h> #include <windows.h> static float _0_47 = 0.47f; static float _1_47 = 1.47f; float__fastcall ulrsqrt(float x) { DWORD y; float r; _asm { mov eax, 07F000000h+03F800000h // (ONE_AS_INTEGER<<1) + ONE_AS_INTEGER sub eax, x sar eax, 1 mov y, eax // y fld _0_47 // 0.47 fmul DWORD PTR x // x*0.47 fld DWORD PTR y fld st(0) // y y x*0.47 fmul st(0), st(1) // y*y y x*0.47 fld _1_47 // 1.47 y*y y x*0.47 fxch st(3) // x*0.47 y*y y 1.47 fmulp st(1), st(0) // x*0.47*y*y y 1.47 fsubp st(2), st(0) // y 1.47-x*0.47*y*y fmulp st(1), st(0) // result fstp y and y, 07FFFFFFFh } r = *( float *)&y; // optional r = (3.0f - x * (r * r)) * r * 0.5f; // remove for low accuracy return r; } /* sqrt(x) = x / sqrt(x) */ float __fastcall ulsqrt(float x) { return x * ulrsqrt(x); } 3 Нормализация векторов. Обычно делают неправильно, но сначала код: //Обычно делают так: void normaliseNormalise(Vector *v) { float L, L_squared, one_over_L; L_squared = (v->x * v->x) + (v->y * v->y) + (v->z * v->z); L = sqrt(L_squared); one_over_L = 1.0 / L; v->x = v->x * one_over_L; v->y = v->y * one_over_L; v->z = v->z * one_over_L; } // А можно так: #define ONE_AS_INTEGER ((DWORD)(0x3F800000)) float __fastcall InvSqrt(const float & x) { DWORD tmp = ((ONE_AS_INTEGER << 1) + ONE_AS_INTEGER - *(DWORD*)&x) >> 1; float y = *(float*)&tmp; return y * (1.47f - 0.47f * x * y * y); } void Normalise(Vector *v) { float L_squared, one_over_L; L_squared = (v->x * v->x) + (v->y * v->y) + (v->z * v->z); one_over_L = InvSqrt(L_squared); v->x = v->x * one_over_L; v->y = v->y * one_over_L; v->z = v->z * one_over_L; } По-моему комментарии излишни :). 4 Разворачивание циклов Обычно циклы разворачиваются. Наша цель максимально эффективно использовать кэш процессора, поэтому слишком глубокого разворачивания не нужно, достаточно повторений в цикле. Для этого используем макросы, но оставляем возможность переключится на функции и не развернутые циклы для отладки (Отладка развернутых циклов сложна и неинформативна). Опасайтесь разбухания кода! Измеряйте производительность кода постоянно, причем желательно вести базу данных, в которой будут указываться не только изменения в коде, но и изменения в производительности. Особенно такие базы полезны при работе с несколькими программистами графического ядра приложения. 1. Оптимизация рендерингаБлагодатная тема для описания, существует огромное количество способов сделать неправильно и один способ сделать правильно (Это заявление не относится к операционной системе Windows, для нее правильнее другое: Существует огромное количество способов сделать правильно, но они устарели и их лучше не использовать, а самый лучший способ — это как раз тот, в который мы недавно добавили большое количество NOP'ов и он работает как раз так, чтобы чуть-чуть тормозить на средней системе :)). DirectX 8 и, в частности, Direct3D8 - это безусловно самая лучшая разработка Корпорации (ведь мы уже смело можем ТАК ее называть). Итак, следуйте следующим указаниям: 1. Не используйте "тяжелые" функции в цикле рендеринга. Всегда функции ValidateDevice(), CreateVB(), CreateIB(), DestroyVB(), Optimize(), Clone(), CreateStateBlock(), AssembleVertexShader() помещайте в загрузку сцены и НИКОГДА в цикл рендеринга приложения. Создание буфера вершин может занять до 100 ms! 2. Использование DrawPrimitiveUP() является ошибкой, вызывает задержки в работе процессора и всегда вызывает дополнительное копирование вершин. 3. Не позволяйте художникам контролировать ваш код. Если вам необходимо рисовать по 200+ вершин за проход, то геометрия должна удовлетворять этому требованию. Позволите себе рисовать по 2 вершины за вызов — и вы ТРУП :(. 4. Сортируйте по текстурам и по шейдерам. Если сложно сортировать по обоим параметрам, используйте кэширование. Создаем большую текстуру 4K×4K, в нее копируем текстуры, используемые в сцене, подправляем текстурные координаты геометрии и рисуем большой кусок с одной текстурой сортированный по шейдерам. Либо готовим геометрию таким образом, чтобы это кэширование не требовалось. 5. Стараемся использовать как можно меньшее количество буферов вершин. Смена буфера очень "тяжелая" операция и дорого нам стоит. Поэтому 6. Загружаем модели в сцене в минимальное количество буферов. 7. Используем минимальное количество разновидностей FVF, если возможно — то один общий FVF (Максимального размера). 8. Доступ к буферу асинхронный, поэтому мы можем одновременно рисовать модель из одной части буфера и изменять значения в другой. 9. Всегда считайте данные в видеокарте, как доступные только для записи. 10. Если вам необходимо восстанавливать состояние буфера, храните две копии. 11. Если вы обновляете данные в буфере каждый фрейм, используйте динамические буферы вершин. 12. Старайтесь вместо динамического буфера использовать статический буфер, анимированный шейдером. 13. Разделяйте буфер на потоки, если вам необходимо обновлять только часть информации, и. 14. Всегда обновляйте данные подряд. (процессор передает данные по 32 байта, 64 байта — Pentium IV). 15. Старайтесь использовать кэш вершин видеокарты. Если данные в кэше они не пересчитываются (экономится T&L шаг). 16. Всегда старайтесь использовать FVF кратный 32 байтам. 17. Не используйте примитивы высокого уровня — NVIDIA признает, что это рекламный ход и рекомендует подождать карт смещения (Displacement maps в DirectX9). 18. Производите грубое отсечение частей, не попадающих на экран, и не посылайте их в видеокарту (CPU или ProcessVertices). 19. Рисуйте за раз не менее, чем по 200+ вершин. См. иллюстрации в конце статьи. 20. Всегда используйте индексированный рендеринг. Это единственный случай, когда используется кэширование в кэш вершин видеокарты. 21. Отдавайте предпочтение Indexed Strips, после этого Indexed Lists, после этого Indexed Fans. Грамотное использование Indexed Strips может дать большой прирост скорости (кэш + отсутствие копирования лишней информации). Размер кэша — 18 вершин для GeForce 3/4 Ti, 10 — для GeForce 1/2/4 MX. 22. Для многопроходного рендеринга используйте первый Z-only проход — это экономит расчет следующих проходов. 23. Используйте уровни детализации для всего, чего только возможно — для текстур (для удаленных объектов можно не накладывать Detailed Map), для объектов в части геометрии (количество полигонов) и скиннинга (уменьшаем количество костей (bones) при удалении объекта), отключаем дальние источники освещения, отключаем туман для объектов, на которых он не сказывается. 24. Всегда отдавайте предпочтение большему разрешению перед FSAA (Full Scene Antialiasing) — это бесплатный антиалиазинг. 25. Попробуйте уменьшить размер вершины. Например, позволяйте вершинным шейдерам генерировать компоненты вершины. Сжимайте компоненты и используйте вершинные шейдеры для декомпрессии. 26. Перемещайте вершины в буфере, для того чтобы они использовались подряд при обработке треугольников. 27. Не используйте пару функций BeginScene(), EndScene() более одного раза на кадр.  Рис 1. Производительность видеокарты в зависимости от размера передаваемого за раз фрагмента.  Рис 2. Пропускная способность AGP шины в зависимости от размера FVF и фрагмента. На этом мы закончим общую часть, если вам стало интересно — прекрасно, значит я достиг своей цели. Дополнительная информация может быть найдена на сайте http://developer.nvidia.com/ Следующая статья будет посвящена созданию рабочего каркаса игрового графического движка. Пишите — мне интересно Ваше мнение, Ваши предложения и Ваши комментарии. В споре рождается истина и разбиваются головы. (Автор: Константин "DreaDdog" Поздняков) #3: Каркас графического приложения(Автор: Константин "DreadDog" Поздняков) Создание каркаса графического приложения — это занятие достаточно простое с технической точки зрения, но очень (ну может не очень, но все равно) сложное с архитектурной точки зрения. Фактически, не было ни одного случая, чтобы первый каркас любого программиста в его жизни не был забракован по той или иной причине. Кроме того, причиной, по которой здесь рассмотрен каркас в числе первых элементов, можно считать, что создание каркаса — это отличный способ узнать тонкости как Direct3D программирования, так и программирования под Win32 API. А посмотреть на хорошо написанный каркас полезно не только для новичков, но и для вполне профессиональных программистов. Хотя бы для того, чтобы смело сказать: "Ха, да у меня лучше". И улыбнуться :). Будем считать, что тот каркас, который приводится здесь, относится как раз к хорошим. Ссылка в конце статьи. И я надеюсь, что мои предыдущие статьи заинтересовали вас в достаточной степени, чтобы вы скачали эти несколько сот килобайт архива. Основная задача каркаса — предоставить команде программистов поле деятельности, на котором они смогут достаточно быстро описать и построить рабочее приложение. Потом для этого приложения можно будет проводить замену отдельных блоков. Но структура вызовов будет оставаться такой же, а значит, непредвиденных ошибок будет меньше, и они будут более предсказуемыми. Я считаю, что именно эту задачу мне удалось выполнить. Кроме этого, каркас ни в чем не должен ограничивать разработчиков - ему должно быть глубоко параллельно, какой сложности приложения вы разрабатываете, и какому жанру оно относится. Все требования на каркас остаются теми же. Ладно, общие вопросы, которые я посчитал нужными упомянуть, я упомянул, все остальное либо тривиально, либо я этого не знаю :). Итак, следующий абзац. Общедоступные реализации подобных задач были и от NVIDIA (NVToolkit, доступен на сайте http://developer.nvidia.com) и от Microsoft (CD3DApplication, поставляется в комплекте DirectX SDK). Кроме того, доступны различные игровые движки, в которых это тоже можно посмотреть. Но все эти реализации обладают несколькими минусами, которые сводят на нет их плюсы. Рассмотрим по порядку. NVToolkit рассчитана на разработку программ примеров. Поэтому реализованы только графические функции, а все, что должно быть в каркасе, но к графике не относится, они смело проигнорировали. Кроме того, структура очень запутана и явно не подходит на роль первого каркаса, который программист видит в своей жизни. CD3DApplication — Корпорация как всегда в своем репертуаре. Все написано очень правильно - в этом направлении не придраться. Единственный вопрос, который возникает — зачем так усложнять? Я мне кажется что для многих программистов, для которых класс CD3DApplication (ну или CD3DFramework, так он, по-моему, назывался в DirectX 7) стал первым, он же стал и последним. Но просто так ничего не бывает, поэтому подобной реализации есть оправдание: Класс — для переносимости кода и легкого встраивания в приложения со структурой Document/View. Все остальное — для гарантии того, что приложение запустится на любой машине. Самый спорный момент — енумерация и выбор REF, если функция аппаратно не поддерживается, увидеть все равно ничего нельзя (REF), но Microsoft смогла доказать что ее приложения запускаются на любой машине. (Те, кто видел Heroes 2 от NWC, запущенный на 486 SX-25/4 Mb под Windows 95, тот меня поймет, я видел :( ). Опять таки, все что превосходит графическую сторону приложения не было затронуто. Все коммерческие движки, во-первых — это уже движки, во-вторых. Полностью в них разобраться может только автор (а учитывая то, что написал он это давно, то и это под вопросом) и с десяток особо умных программистов, которые на это даже времени тратить не будут. Поэтому дерзайте в Сети достаточно ссылок - ищите, да найдете :). В любом случае, даже если вы посмотрите на то, что написал я и оно вам понравится, я бы советовал скачать какой-нибудь свободно распространяемый движок и просто посмотреть на него, там могут быть реализации, которые ни вам, ни мне просто не придут в голову (все мы думаем по-разному, даже если говорим одно и то же). Итак, особенности реализации: Глобальное описание функций каркаса. Задача встраивания каркаса в приложение не стоит по определению, кроме того, у нас нет необходимости в двух копиях функциональности, заложенной в каркас, поэтому, я считаю, что ничто не мешает нам описать большую часть переменных и функций в глобальном пространстве имен. Кроме, того, это позволяет легко реализовать следующую особенность каркаса. Итак Направленность на выполнение любой задачи действиями (функции с префиксом ueAction). Это позволяет в экземплярах классов ставить в соответствие действию (например, щелчку мышкой на экземпляре класса Button, здесь он не приводится, можно поставить в соответствие глобальный Action, который осуществляет корректное завершение работы программы) события. Причем событие не фиксируется жестко в классе. Кроме того, если в реализацию добавить компилятор Си (а такие реализации я видел), то можно легко расширять возможности приложения без перекомпиляции. Реализованы подобия различных сцен (с возможностью смены с автоматической выгрузкой предыдущей сцены). В каркасе они пустые, то есть мы просто переводим движок в главный цикл, но уже в следующей статье я опишу и, естественно, реализую главное меню приложения. Осуществляется отслеживание ошибок. Причем, сделана не только стандартная проверка возвращаемого значения, но и проверка глобального флага (схожая с GetLastError() из Win32 API). Это позволяет возвращать ошибки из функций, реализующих события. Кроме того, проверяется, выставлен ли флаг (m_dwError) во всех критических местах приложения. То есть любая ошибка ведет к корректному завершению программы с выдающимся после завершения работы приложения сообщением. А также, я посчитал необходимым добавить в каркас следующие функции: Рисование Курсора (CCursor). Это позволило сделать каркас законченным приложением. Все равно практически всегда требуется рисовать собственный курсор. Возможно реализация, которая предлагается спорна и требует доработки, но у меня она работает без ошибок как в оконном режиме, так и в полноэкранном режиме, кроме того, особенностью (но не недостатком) этого класса можно считать только то, что инициализация курсора происходит изнутри класса, то есть не определяется необходимая функциональность для смены загруженного курсора на лету. Но это, в общем, не сложная задача, а здесь я ее не реализовал только потому, что не посчитал нужным. Реализована анимация курсора и реализована смена стадий курсора, в заголовочном файле описан пример добавления новых стадий (кстати, как вам мой английский :)), а в функции Create() — создания анимационных цепочек. Распаковка ресурсов из файла ресурсов (ResourceManager). Я прекрасно понимаю, что реализация, которая есть в этом классе, неидеальна, но это лучше, чем отдельно лежащие ресурсы, пусть даже записанные не в общедоступном формате. А при необходимости реализацию можно дописать или переделать — было бы желание. Используется CFolder класс, основанный на реализации одной из олимпиадных задачек (задача про хакера Билла у которого накрылся жесткий диск). Он создает и удаляет дерево каталогов по названию файла, начиная с определенного пути (названия файлов должны быть относительными). Описание использования класса есть в main.cpp и мне кажется достаточно логичным. Сохранение и восстановление параметров приложения из файла конфигурации (CConfigFile). Эта возможность была означена как необходимая для качественного графического приложения. Класс простой, использование тоже несложное. Единственное ограничение - нужно переписать функцию класса CConfigFile::restore() - она должна восстанавливать сбойный конфигурационный файл к первоначальному состоянию. Эта специфичная задача требует специфичной реализации для каждого приложения, и поэтому здесь я ее не провел, но при расширении приложения, я обязательно занесу некоторые значения в реализацию этой функции. Кстати, изменение разряда строк не введено, поэтому следите, чтобы параметр, определенный в файле и строка, по которой вы получаете его параметр, не только совпадали, но и были в одном разряде. Сохранение информации о выполнении приложения в файл протокола. Эта реализация не принадлежит мне, автора я не знаю, но все равно хочется сказать ему спасибо. Стандартная качественная реализация. Исходник поставлялся с одним из примеров NVIDIA, поэтому, я думаю, его использование не является нарушением авторского законодательства. В каркасе рисуется счетчик FPS, для его реализации были введены классы: ueFontD3D — это CD3DFont из DirectX SDK, переименован он был просто из соглашения об именовании. Под него написан класс Label, который заданным шрифтом выводит информацию на экран. Также строчку можно скрыть или сделать серой (dimmed). Им выводится счетчик FPS и некоторая дополнительная информация. В каркасе реализовано перемещение по сцене и изменение направления взгляда (от первого лица). Используются следующие клавиши: LEFT ARROW, A — стрейф влево. RIGHT ARROW, D — стрейф вправо. UP ARROW, W — вперед. DOWN ARROW, S — назад. C — вверх. V — вниз. Для изменения наклонов головы достаточно прижать правую клавишу мыши и передвигать ей — перемещение вдоль оси Y — голову вверх/вниз, перемещение вдоль оси X — голову влево/вправо. Направление вдоль оси Y инвертировано. Если вы хотите ввести возможность инвертировать мышку, то можно ввести в конфигурационный файл переменную inverty, которая будет принимать значение 1 или -1, и читать ее в программе. А в месте изменения параметра m_iFi на нее просто умножать. Соглашения по использованию каркаса: Используется MFC, статично подключенная к приложению. Часть определений занесена в файл STDAFX.h, а имплементаций в файл STDAFX.cpp. Они активно используются всеми классами, поэтому определены именно там. Все общие определения типов сделаны в common.h — файле с глобальными определениями, используемыми каркасом и графическими классами. Вспомогательные классы в нем ничего не хранят. Для именования функций используется система, в которой главное слово, по которому подразделяются классы функций, ставится перед остальной частью. Например, если функция относится к движку (каркасу), то она имеет префикс ueEngine*, если к событиям — ueAction* и т. д. В фоновом режиме инициализируется устройство DInput для получения информации от пользователя. Им мы обрабатываем только клавиатуру. Для мышки используется очередь сообщений — поэтому, обработка ведется в обработчике WM_MOUSEMOVE, кстати, там же мы должны рисовать курсор (вы можете рисование курсора перенести в функцию рендеринга — масса ощущений в оконном режиме.). Если какая-то реализация вам не понятна — отправьте мне письмо: если таких "непонятностей" наберется много, то я посвящу им еще одну статью, в которой рассмотрю каркас более подробно, начиная от назначения каждой функции и заканчивая обоснованием использованного решения. Но мне почему-то кажется, что там все понятно (или я не прав? :) ). Следующая статья будет посвящена созданию нескольких стадий рендеринга (в ней мы сделаем главное меню). Поместим насколько экранных кнопок на экран в главном цикле рендеринга. И сделаем ландшафт (self-shadowing height-map based textured landscape with colored light map :) ). Попробуем его оптимизировать. А сейчас о FeedBack'е: Мне очень интересно, что вы думаете обо мне и о проекте в целом, поэтому мне бы хотелось от всех вас получить письмо следующего содержания (это минимум, можно подробнее): мой литературный талант (категория L, 0-10, 0 — а может тебе чем другим заняться, 10 — неплохо), мое искусство программирования (категория P, 0-10, 0 — за такой кодинг в коляске убивать надо, 10 — неплохо ), заинтересованность проектом (категория I, 0-10, 0 — да я это даже не читал, 10 — обязательно буду следить за развитием, очень интересно). Ваш Возраст, опыт программирования на C/C++, опыт работы с графикой, предпочтительная библиотека (DX/OGL/Другое). (Автор: Константин "DreaDdog" Поздняков) #4: Ландшафт и интерфейс(Автор: Константин "DreadDog" Поздняков) Как обычно немного вступления: (о реакции читателей). Немного по изменениям в исходниках. Были исправлены куча ошибок и приложение начало работать устойчивей. Предвидя проблемы с инициализация "правильного" графического приложения, я создал утилиту, которая позволяет выбрать графический режим работы из списка доступных для данной видеокарты и в нем запустить приложения. Там вы можете посмотреть как нужно правильно (ну может и не правильно, но вроде работает), определять доступные режимы на конкретной видеокарте. Не реализованы в утилите, например, ограничения самого приложения, то есть в терминах каркаса "Validate" устройства не происходит, но оба приложения должны разрабатываться параллельно. Были исправлены ошибки, такие как Warning's при компиляции, излишнее использование библиотеки MFC, и подключение лишних Header'ов (в частности, DX) во вспомогательные классы. Был добавлен файл common.cpp, в который перекочевали все графические функции из stdafx.cpp. Благодаря Артему Кирилловскому, я исправил мелкие ошибки, портившие впечатление о программе. Кстати, в этой версии вращающийся кубик был убран, поэтому теперь мы начинаем разрабатывать чисто графическое, но полноценное приложение. На кнопку <H> была повешена справка по кнопкам, правда она доступна только в сцене и в главном меню ее вызвать нельзя. В класс Font были добавлены два массива, содержащие размеры каждого символа шрифта, таким образом, чтобы обеспечить корректную работу класса Edit (о нем чуть позднее). В каркас были добавлены функции для изменения гаммы (gamma), контрастности (contrast) и яркости (brightness), функции для создания обычной текстуры и текстуры как поверхности для рендеринга (Render Target). Перегружена функция для загрузки текстуры (местонахождение текстуры теперь можно передать не только как TCHAR*, но и как CString, исключительно для удобства). Добавлена функция для записи скриншота (пока только в формате Windows Bitmap, но это ведь не проблема, правда?). Она повешена на клавишу Print Screen (через DINPUT). И последнее, добавлены глобальные переменные, отвечающие за состояние клавиш <SHIFT> и <CAPS LOCK> (конечно, можно было использовать следующий способ: nVirtKey = GetKeyState(VK_SHIFT); if (nVirtKey & 0x8000) {/*Shifted*/} но он мне кажется ничуть не лучше, чем использованный в Каркасе, с этого момента все ссылки на каркас графического приложения, который используется в этом цикле статей, будут происходить по этому слову). Ну а теперь, приступим к теме этой статьи. Начнем с интерфейса. Интерфейс — это достаточно простой элемент приложения (во всяком случае, с точки зрения программиста). Наверное, все знают как это делается, но мы все равно скажем несколько слов по этому поводу. Элемент интерфейса рисуется как прямоугольник, который задаются в экранных координатах (его вершины уже трансформированы) и текстурируется той или иной текстурой. Практически никаких специальных знаний не требуется. При рисовании более сложных элементов (например, плоских игр), может потребоваться информация о положении элемента по глубине и, возможно, сортировка массивов, а также послойный вывод информации. Нужно помнить несколько моментов. Первое - интерфейс необходимо оптимизировать, второе — интерфейс это такая же часть сцены, поэтому мы только в редких случаях можем позволить себе не выгружать элементы интерфейса, которые в данный момент не используются. Фактически все. Рассмотрим оптимизацию подробнее. Во-первых, если для каждой кнопочки вы будете использовать отдельный VB, то это будет не только медленно (необходимо менять VB для каждого элемента :( ), но и нерационально (все помнят о том, что буфер вершин - это обычная область в какой-либо памяти (видео, AGP, системная), подобно которой занимает текстура, поэтому получается 2000+ байт лишней используемой памяти для каждого буфера). Поэтому я предлагаю создавать "системный" буфер для интерфейса, в который инициализировать все экранные элементы, кроме него можно использовать буфер индексов (хотя это, наверное, необязательно). Так сделано практически во всех "интерфейсных" классах, которые добавились в этой версии приложения. Кроме того, мне кажутся разумными попытки кэшировать все текстуры интерфейса сцены в одну и рисование из нее (при этом возникают проблемы с изменением текстурных координат при смене состояния, например, кнопки), но этот вариант возможен при относительно компактном и уже определенном интерфейсе. Мне кажется, проблем с разбором классов возникнуть не должно. Только не нужно забывать про сдвиг положения элемента интерфейса на 0.5 относительно его реального положения (чтобы центры текселей текстуры совпадали с пикселями экрана при текстурировании, подробнее можно посмотреть в DirectX SDK, топик "Directly Mapping Texels to Pixels"). Это устраняет замыливание интерфейсных элементов при фильтрации, и, кроме того, позволяет отображать интерфейс вообще без фильтрации, что сильно улучшает четкость изображения. Список и краткое назначение классов: Static — это класс для отображения статичной плоской графической информации. Практически все его предназначение - это рисование плоского экранного спрайта в заданных экранных координатах. Button — это класс для отображения кнопки. Он перекрывает функциональность Static'а, кроме того он отслеживает положение курсора и состояние левой кнопки мыши, определяет момент щелчка по кнопке и запускает на выполнения функцию, которая поставлена в соответствие этому экземпляру класса. Кроме того отображается в различных состояниях: - в состоянии NORMAL — это обычно состояние (курсор не находится над кнопкой), - в состоянии FOCUS — курсор наведен, - в состоянии PRESSED — курсор наведен и нажата левая кнопка, - в состоянии DISABLED — кнопка отключена. Animate — используется для отображения анимированной информации. В примере мы выводим огонь. Но в реальном приложении это может быть анимированная кнопка. Класс потребует некоторого расширения, но останется в принципе тем же. И последнее, Edit — это аналог CEdit из библиотеки MFC. Перехватывает "фокус", позволяет вводить информацию, удалять BackSpace'ом и Delete'ом. В общем, это тоже класс, который требует доработки, а также, может быть некоторой специализации. В исходнике на русском языке кратко изложено, что я думаю по этому поводу. Например, можно совместить классы Edit и CConfigFile и сделать, чтобы строчка из Edit могла быть обработана CConfigFile'ом (это очень легкая задача). Тогда можно будет легко написать консоль приложения. Вообще, все классы, которые приведены — они как бы классы примеров, то есть не введен класс CheckBox, RadioButton, AnimateButton или ProgressBar, но не потому, что их реализация сложна, а как раз потому, что она очень похожа на реализации уже приведенных классов. Какие конкретно классы будут реализованы зависит, в основном, от необходимости и требований конкретного приложения. Переходим к ландшафту. В сети очень много информации по рисованию ландшафта, здесь мы отметим только принципиальные моменты, которые следует учитывать при проектировании ландшафта. Прежде всего, нужно ориентироваться на блочную структуру, организации сцены. То есть нужно стараться, чтобы у вас были готовые небольшие локальные кусочки поверхности, которые вы можете рисовать отдельно. При этом, конечно, не стоит забывать, что по скорости рисовать два фрагмента по 400 треугольников ничуть не медленнее, чем рисовать два фрагмента по 200 треугольников. Поэтому размер фрагмента должен быть достаточно большим. При этом достаточно важно накладываемое требование на локальность кусочков. Наилучший вариант - это квадрат, но, к сожалению, квадратная организация фрагментов неоптимальна. Вы должны решить, что для вас в данный момент важнее, вывод поверхности максимально быстро или у вас есть какие-нибудь другие приоритеты (например, организовать квадратную фрагментацию гораздо проще). Дело в том, что вы будете использовать кэш видеокарты только при короткой длине линии (до восьми вершин). Вы должны захватить как можно больше вершин в кэше при обратном проходе (за счет этого можно практически вдвое увеличить скорость вывода ландшафта). Никакой практической сложности при выводе ландшафта нет. Только нужно не забывать, что линии нужно соединять без лишних треугольников, поэтому между переходами приходится вставлять вырожденные треугольники (этот механизм используется для увеличения длины линии заданной через TriangleStrip). Такие вырожденные треугольники практически бесплатны, ведь трансформированные вершины в момент использования обычно уже находятся в кэше видеокарты, и даже если их там нет, то они будут выбраны из кэша при обратном проходе, а поскольку они вырождены, то рисуются они только одной линией. То есть нам получается значительно выгоднее нарисовать лишние треугольники, но не разрывать цепочку (несколько вызовов DIP c маленьким количеством треугольников обрабатываемом при каждом вызове). Естественно, что каждому фрагменту нужно ставить в соответствие две переменные — расстояние до центра и флаг видимости (которые можно вычислять любым способом, главное — чтобы было правильно :) ). Обычно вычисляют процессором, но, например, можно для этого использовать функцию ProcessVertices (которая для этого и была создана, она, правда тоже считает процессором, но, вроде как, использует SSE или 3DNow!). Мы реализовали поверхность с некоторыми, иногда очень важными ограничениями. Например, текстурные координаты вершин общие для всех смежных треугольников, что не всегда удобно (можно, конечно, заставить поработать художников и тогда это не проблема :) ). Зато, это позволяет использовать обычные редакторы двумерной графики для редактирования ландшафта (карты высот), что, в общем, не очень важно, но что значительно важнее — это позволяет уменьшить объем файла ресурса (для сети это очень важно). Обычно задают минимум два набора текстурных координат, один для текстуры, второй — либо для карты освещенности (затененности), либо для Detail Map. Затененность и освещенность поверхности можно задавать в цвете конкретной вершины (в ней же можно задать цветовые пятна, которые могут повысить качество выводимой картинки). Этот способ экономит целый слой текстурирования при смешивании (это либо дополнительный проход, если мы превосходим количество слоев мультитекстрирования, либо нерациональное использование ресурсов видеокарты (введь в этот слой вместо карты освещенности можно было записать Detail Map)). Но этот способ плох в одном случае — если нас не устраивает качество затенения на поверхности (квадраты слишком большие, чтобы создавать плавные тени). Тени могут быть заранее рассчитанными, либо считаться в реальном времени. Хороший вариант предложил Mircea Marghidanu в своей статье "Fast Computation of Terrain Shadow Maps" доступной по ссылке www.gamedev.net/reference/articles/article1817.asp. В своем классе я использовал именно подобный метод и, как он и просил, помещаю на него ссылку. Метод хорошо описан по-английски и я не вижу смысла повторять, то же что там уже сказано. Конечно, там приведена OGL реализация, но это не очень важно, как можно сделать под D3D вы можете посмотреть в исходниках. Ссылка на них есть в начале статьи. Конечно, для использования в реальном приложении метод нужно разделять (то есть обсчитывать в каждом кадре только небольшое количество точек, таким образом распределяя нагрузку на процессор). Кроме того, в реализации создается текстура для проективного текстурирования на объекты (которые, я надеюсь, появятся в следующей статье). Конечно, класс оставлять в том виде в котором он есть мы не можем. Поэтому к следующей статье нам необходим простенький редактор, позволяющий редактировать ландшафт в трехмерном виде. Он должен позволить задавать текстурные координаты треугольникам (а в случае Height-map, правильнее говорить "вершинам"), а также ставить в соответствие текстуры, которыми мы будем текстурировать конкретные треугольники. Свободное текстурирование ландшафта, так же как отсечение невидимых фрагментов ландшафта и вывод фрагментов в порядке Front-to-Back мы тоже рассмотрим в следующей статье. Я продолжаю ждать от вас комментариев и предложений, как по улучшению существующего приложения, так и по функциям, которые вы хотели бы в нем видеть (только, конечно, в разумных пределах). Кроме того, мне очень интересен такой вопрос: что вы думаете по использованию глобальных определений в исходных кодах (в частности в той ситуации, в которой их использовал я в каркасе). Мне будет очень приятно, если вы напишите мне несколько слов по этому поводу. Следующая статья будет посвящена рисованию окружения сцены, кроме того, мы начнем рисовать в сцене объекты, но пока они у нас будут статичными. (Автор: Константин "DreaDdog" Поздняков)Внимание! В настоящее время Константин Поздняков, автор цикла статей "Разработка графического движка", выходит на свой послеучебный жизненный путь. Если вам нравится его подготовка, умение писать исходный код, и у вас есть возможность предложить Константину работу, то он с удовольствием рассмотрит любые варианты. Ваши предложения отправляйте по электронной почте Константину: dreaddog@rambler.ru. |
|
||
|
Главная | В избранное | Наш E-MAIL | Прислать материал | Нашёл ошибку | Наверх |
||||
|
|
||||
