|
||||
|
|
6. Навигация и другие аспекты человекоориентированных интерфейсов
Одним из самых хвалебных терминов, используемых в отношении интерфейсов, является слово «интуитивный». При ближайшем рассмотрении это понятие исчезает так же бесследно, как шарик в наперстках, и заменяется более простым термином «знакомый». Существующие сегодня системы навигации, которые, нужно сразу сказать, не являются удачными в любом случае, абсолютно не подходят для целей обработки терабайт информации, что мы вынуждены просматривать. Однако люди и животные имеют тысячелетнюю практику перемещения внутри сложных сред и за это время сумели приобрести некоторые полезные навыки. Эти способности, сложившиеся в течение многих эпох, могут быть привлечены для наших целей – для создания того, что можно назвать масштабируемым интерфейсом. 6.1. Интуитивные и естественные интерфейсы
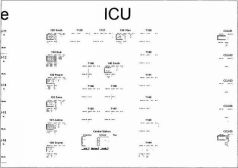
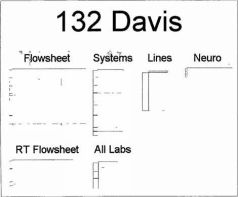
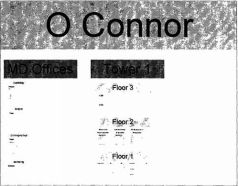
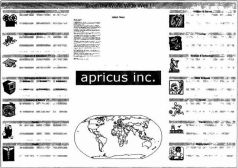
Многие требования, предъявляемые к интерфейсам, предполагают, что конечный продукт должен быть интуитивным, или естественным. Однако такой способности, как человеческая интуиция, не существует в том смысле, в котором это слово обычно используется, т. е. как некое знание, имеющееся изначально, до знакомства с понятием, и дающее возможность пропустить процесс познания и не использовать рациональное мышление. Когда какой-то специалист с помощью того, что мы обычно называем интуицией, делает некоторый вывод со скоростью и точностью, которые превышают способности обычных людей, мы знаем, что его вывод основан на его знаниях и опыте. Зачастую специалист просто использует методы и подходы, которые неспециалисту неизвестны. Специалист по какой-то задаче часто использует такую информацию, которую другие не осознают и не понимают. Таким образом, знания и опыт, в отличие от интуиции, являются реальными. Когда пользователи говорят, что какой-то интерфейс является интуитивным, они имеют в виду, что он работает так же, как и какой-то другой метод или программа, с которыми они знакомы. Иногда это слово означает «привычный», как в предложении: «Использование этих средств редактирования со временем становится все более интуитивным». Или же оно может означать «уже знакомый», как, например, было сказано об одном из новых аэронавигационных устройств: «Как и любое другое, это устройство можно изучить, но для того чтобы использовать его интуитивно, потребуется большой опыт» (Collins, 1994 г.). Другим словом, которое я стараюсь не использовать в отношении интерфейсов, является слово «естественный». Так же как и «интуитивный», его смысл, как правило, не определен. На обычном языке элемент интерфейса является «естественным», если он работает так, что пользователю совсем не требуется объяснять, как им пользоваться. Обычно это означает, что есть какое-то другое знакомое человеку действие, которое выполняется аналогичным образом. Однако здесь трудно определить смысл слова «аналогичный». Подобия или аналогии могут быть различными. Когда курсор движется влево при перемещении мыши влево и когда он движется вправо при перемещении мыши вправо – это, несомненно, пример естественности. В данном случае термин «естественный» равнозначен выражению «который очень легко изучить». Хотя естественность, вероятно, невозможно определить количественно, совсем нетрудно измерить время, требуемое на изучение. Часто говорится, что использование мыши и есть пример интуитивности и естественности. Сейчас, конечно, трудно повторить такой эксперимент, поскольку мышь является самым распространенным ГУВ, но когда это устройство было менее известным, я просил людей, не сталкивавшихся с ним, попробовать применить мыть в среде Macintosh. В ходе эксперимента использовалась программа под названием «Люк» (The Manhole) – увлекательная и хорошо разработанная лабиринтная игра для детей, в которой не требовалось ничего, кроме нажатия на разные области экрана. Убрав клавиатуру, я показывал на мышь и говорил: «Это мышь. С ее помощью вы можете играть в эту игру. Попробуйте сделать несколько попыток». Если мне задавали какие-то вопросы, я старался на них не отвечать определенно и говорил что-нибудь вроде: «Ну, попробуйте». Реакция одной умной учительницы из Финляндии, которая до этого никогда не видела подобного устройства, хотя в других отношениях была компьютерно грамотной, была довольно типичной: она взяла мышь в руку и сняла со стола. Сегодня это кажется нелепым, но этот же момент был показан в одном фильме из научно-фантастического сериала «Star Trek». Инженер космического корабля попал из будущего в наши дни и оказался рядом с компьютером Macintosh. Он берет мышь в руки, подносит ее ко рту, как будто это микрофон, и говорит в нее с сильным шотландским акцентом: «Компьютер…» Эта ошибка вызывает смех зрителей. Я порадовался за создателей фильма, которые показали, что мышь не является чем-то очевидным для каждого, кто пытается ею воспользоваться. В случае с моей финской знакомой ее следующим действием было перевернуть мышь и попытаться покрутить шарик. Ничего не произошло. Тогда она потрясла ее, после чего стала держать ее одной рукой, а другой стала нажимать на кнопку, что опять же не дало никакого результата. В конце концов, она приспособилась играть, удерживая мышь в своей правой руке и пальцами покручивая шарик снизу, а левой рукой нажимая на клавишу. Эти эксперименты показывают, что скорость изучения и легкость использования какого-то интерфейса не связаны с воображаемыми свойствами интуитивности и естественности. Научиться пользоваться мышью очень легко. Все, что мне нужно было сделать в экспериментах с участием людей, не знакомых с этим устройством, – это положить мышь на стол, подвигать ее и щелкнуть по чему-нибудь с ее помощью. Через 5-10 с каждый мог понять, как пользоваться мышью. Это действительно быстро и легко, но это не значит, что использование мыши является интуитивным или естественным. Убеждение, что интерфейсы могут быть интуитивными и естественными, часто оказывается препятствием для их улучшения. Меня часто просят в качестве консультанта помочь улучшить интерфейс какого-либо продукта. Обычно интерфейс можно улучшить так, чтобы с точки зрения времени изучения, скорости работы (продуктивности), частоты ошибок и простоты исполнения он был лучше в сравнении как с текущей версией продукта, так и с аналогичными продуктами конкурентов. Тем не менее, даже если мои предложения считаются значительными улучшениями, они зачастую отклоняются на том основании, что не являются интуитивными. Это классический случай Уловки-22:[40] клиент хочет получить нечто, что должно значительно превосходить то, что предлагается конкурентом. Но если это должно быть превосходящим, то это должно быть другим (обычно чем значительнее улучшение, тем сильнее разница). Поэтому результат не может быть интуитивным (т. е. знакомым). Клиент хочет получить интерфейс, который бы не сильно отличался от существующей практики разработки интерфейсов (что почти неизбежно означает Microsoft Windows) и, в то же время, каким-то образом стал бы значительным усовершенствованием. Это может быть достигнуто только в редких случаях, когда исходный интерфейс имеет какой-то существенный недостаток, который можно исправить простыми средствами. (Этот раздел частично основан на материалах книги Раскина, 1994 г.) 6.2. Улучшенная навигация: ZoomWorldЕсли бы вы хотели разработать навигационную схему, приводящую к путанице, вы могли бы начать с создания интерфейса в виде лабиринта. При использовании такого интерфейса вы бы оказывались в небольшой комнате с рядом дверей, ведущих к разным путям. На дверях повешены таблички с краткими, кодированными обозначениями или пиктограммами, которые могут изменяться или исчезать[41] в зависимости от вашего местонахождения. Вы не можете увидеть, что находится за дверью, до тех пор, пока не зайдете за нее, и если вы зашли за какую-то дверь, вы уже не можете видеть комнату, из которой вы только что вышли. В некоторых случаях может совсем не быть пути, по которому можно было бы вернуться непосредственно назад. В некоторых комнатах могут быть карты части или всей системы комнат, но чтобы ими воспользоваться, вам необходимо сопоставить изображение на карте с теми комнатами, которые вы видели. Кроме того, карты не совсем подходят для ситуации, когда имеется трехмерная сеть. В этом описании комнаты соответствуют окнам компьютерного интерфейса и веб-сайтам, а двери – это вкладки, меню или ссылки, предназначенные для перехода в другие окна или на другие сайты. Как известно из древних легенд и мифов, человек всегда очень плохо ориентировался в лабиринтах. Если бы мы могли легко в них разбираться, они не использовались бы для игр и головоломок. При работе с какой-либо сложной программой часто случается, что для решения возникшей проблемы необходимую команду или флажок можно найти где-нибудь глубоко в подменю. Если я опять сталкиваюсь с этой же проблемой через несколько недель, мне трудно вспомнить, в каком окне я нашел для нее решение. Мы плохо запоминаем длинные последовательности поворотов, – именно поэтому лабиринты являются хорошими головоломками, и наши современные навигационные схемы, используемые как в компьютерах, так и в Интернете, так часто приводят пользователей в замешательство. Многие жалобы на современные системы связаны с их навигацией. Разработаны частичные решения, – такие как Избранное (Favorites) в броузерах.[42] Однако мы можем хорошо запоминать положение ориентиров и позиционные подсказки, – эти черты развились в нас с эволюцией, и они могут быть использованы в разработке интерфейсов. Противоположностью лабиринтов является ситуация, в которой вы можете видеть цель и путь к ней, который позволяет сохранить чувство ориентации во время перемещения и при необходимости вернуться назад. Изящным решением является принцип масштабируемого интерфейса ПМИ (zooming interface paradigm, ZIP), который во многих случаях дает возможность решить проблемы навигации, а также проблему ограниченного экранного пространства, которая возникает при использовании любой существующей системы отображения. Представьте, как легко можно было бы передвигаться по лабиринтам, если бы вы имели возможность увидеть их сверху, рассмотреть их план и переместиться сразу туда, куда нужно. Принцип масштабируемого интерфейса как раз и дает такую возможность при решении многих задач, выполняемых на компьютере. Хотя ПМИ не может подойти для всех случаев, я все же остановлюсь на его положительных аспектах для того, чтобы показать, что существуют альтернативы, которые более эффективны по сравнению с пользовательским графическим интерфейсам, основанным на применении рабочего стола. Пример масштабируемого интерфейса, который будет описан, называется ZoomWorld (дословно – масштабируемый мир). Его идея заключается в том, что пользователь имеет доступ к безграничной плоскости информации с неограниченной степенью разрешения. Эта плоскость является масштабируемой средой ZoomWorld. Все, к чему вы можете обратиться, находится где-нибудь на плоскости этой среды – будь это ваш компьютер, локальная сеть, к которой ваш компьютер подключен, или сеть сетей (как, например, Интернет). Чтобы увидеть как можно большую площадь масштабируемой среды, нужно как бы пролететь над ней на большей высоте. Чтобы увидеть отдельный элемент, вы, наоборот, спускаетесь ниже. В масштабируемой среде также имеется механизм поиска содержания. Вся метафора этой среды заключается в том, что вы можете находиться на определенной «высоте» над ней, поднимаясь «вверх» для увеличения масштаба и спускаясь «вниз» – для уменьшения. Навигация по системе осуществляется как с помощью изменения высоты, так и с помощью поиска. ZoomWorld в принципе аналогичен тому, как используются стены в так называемых комнатах планирования (project planning rooms). По мере продвижения проекта стены в комнате планирования покрываются заметками, записками, листами, прикрепленными кнопками, стикерами, фотографиями и т. д. – словом, всем тем, что помогает запомнить или сформулировать идеи. Когда вы входите в такую комнату, вы можете встать посередине и оглядеть ее, выбрать какое-то место на стене, подойти и рассмотреть имеющийся там материал детально. Или можете при входе сразу направиться к тому месту, где, как вы уже знаете, находится информация, которую вы хотите получить или изменить. Мы можем находить нужные нам вещи в такой комнате потому, что имеем склонность запоминать их относительное местоположение и другие ориентиры. Эта способность иногда называется пси-эффектом (psi effect) и уже давно известна специалистам по психологии. Например, вам могут сказать: «Листок по сбыту товара находится в нижней части правой стены, ближе к дальнему углу». В другом случае вы идете прямо к какому-то документу, т. к. вы помните, что он находится сразу слева от оранжевого листка, вывешенного Авивой. Во время работы в такой комнате вы можете иногда немного отходить от стены, чтобы увидеть, где сейчас находитесь. Вы можете отойти так, чтобы не видеть мелкий шрифт, но сохранить возможность читать заголовки и видеть большие таблицы. Отойдя еще дальше, вы сможете разобрать только некоторые, самые большие заголовки, увидеть цвет страниц, общий вид областей на стене и сможете сказать, где имеются иллюстрации, диаграммы или рисунки, даже если изображенное на них нельзя будет разобрать. В масштабируемой среде можно легко прикрепить подпись к изображению или группе изображений, но она не навязывает никакой структуры иерархического или другого рода, кроме объединения по принципу близости. Я предполагаю, что большинство пользователей будет стремиться организовывать группы изображений в кластеры и некоторые пользователи будут создавать произвольные иерархии. Например, при приближении к большому заголовку «Личные фото» над группами фотографий могут открываться заголовки меньшего размера: «Дети», «Отпуск», «Животные», «Хобби», «Друзья», «Родственники» и т. д. Увеличение масштаба, примененное к тексту под заголовком «Дети», может показать имена детей: Агата, Гидеон, Гермион. Профессиональный фотограф, скорее всего, будет иметь тщательно организованную и подобранную коллекцию. Обратите внимание, что вам не нужно запоминать имена – вы обнаруживаете их, когда увеличиваете масштаб и пытаетесь определить, могут ли искомые вами изображения находиться в данной категории. То же самое можно повторить для коллекций фильмов или звуков, хотя в этом случае вам придется запустить просмотр фильма или воспроизведение звука, чтобы определить то, что вам нужно. Даже неорганизованный человек может пользоваться такой системой: он может просто выкладывать изображения любым удобным для себя способом и выполнять поиск с помощью изменения масштаба. Приблизительное местоположение нужного изображения вы сможете вспомнить благодаря пространственной памяти, которая поможет ускорить поиск. Если вам требуется увеличить размер символов в документе, то вы, безусловно, можете сделать это, изменив масштаб, хотя, возможно, не сможете при этом поместить строки целиком по ширине дисплея, что усложняет чтение с экрана. В этом случае можно воспользоваться командой увеличения шрифта, тем самым уменьшая длину строки за счет сокращения числа символов в одной строке. Присущую нам способность запоминать местоположение и ориентиры можно использовать для ZoomWorld. Перемещение по такой среде не будет производиться с помощью неудобных полос прокрутки (читателю предлагается попробовать самостоятельно посчитать, используя закон Фитса (см. раздел 4.4), какой должен быть размер у кнопок со стрелками). Также для этого не будут использоваться кнопки «Увеличить масштаб» и «Уменьшить масштаб» или специальные меню, которые, как и кнопки со стрелками, будут также работать медленно. Это скорее похоже на эмулирование действий человека, когда он находится в комнате планирования: чтобы увидеть большую область стены, он отступает назад; затем он подходит к нужному месту и, в конце концов, придвигается вплотную, чтобы прочитать мелкий текст, или даже использует увеличительное стекло, чтобы разглядеть деталь фотографии. Увеличение масштаба (для того чтобы можно было рассмотреть детали), вероятно, лучше всего производить с помощью квазирежима (см. раздел 3.2.3). В этом режиме нажатие кнопки ГУВ вызывает увеличение масштаба в реальном масштабе времени в любом месте, где расположен курсор, так чтобы центр изменения масштаба был связан с позицией курсора. Для этой функции может быть использована вторая кнопка ГУВ. Для совместимости с системами, в которых не используются приложения (см. разделы 5.7 и 5.8), квазирежимы изменения масштаба могут включаться разными способами: например с помощью второго ГУВ, клавиатуры или особым образом обозначенных дополнительных кнопок ГУВ (см. приложение А). Каким бы способом ни осуществлялось изменение масштаба, точка, которую вы увеличиваете, совпадает с позицией курсора и может регулироваться в процессе изменения масштаба с помощью ГУВ, используемого в роли устройства указания позиции. Другими словами, в процессе изменения масштаба система изменяет положение ZoomWorld таким образом, что позиция курсора находится в центре дисплея или рядом с ним. Если масштабирование происходит быстро (по крайней мере, 2 раза в секунду по линейным размерам) и внешне непрерывно, то увеличение и уменьшение масштаба относительно позиции курсора будет достаточно для получения графического навигационного инструмента. В комнате планирования вы можете помещать над основными областями большие надписи, которые можно читать из любого места в комнате. Функция изменения масштаба работает аналогичным образом: размер заголовка и текста определяет, насколько сильно нужно увеличить, чтобы увидеть детали. Этот метод может заменить (или улучшить) иерархические каталоги. Важным дополнением к этому может быть достаточно быстрый текстовый поиск (например, функция LEAP), который может использоваться в тех случаях, когда требуется быстро найти какой-то текстовый элемент. Можно также использовать небольшое количество различимых геометрических ориентиров (пояснения о том, что подразумевается под выражением «небольшое количество», см. в разделе 6.3, посвященном эффективности использования пиктограмм). Например, с помощью большого красного креста можно обозначать область (как в комнате планирования, так и в масштабируемой среде), в которой можно получить экстренную помощь. Пользователи быстро понимают, какие особенности имеет тот или иной вид работы, даже если они не указываются непосредственным образом. Электронные таблицы, простые таблицы, тексты, растровые изображения, рисунки и другие виды содержимого обладают своими визуальными характеристиками, даже если смотреть на них с большого расстояния. Продукты, создаваемые группами сотрудников, разработчиков и других авторов, часто тоже легко узнаваемы. Масштабируемое пространство обладает большой гибкостью с точки зрения компоновки содержания. Если документ увеличивается по длине и ширине, масштаб может просто автоматически равномерно измениться так, чтобы весь документ мог поместиться в той же области экрана, что и была раньше. Тот же метод организации пространства информационной плоскости может использоваться, если простая или электронная таблица увеличивается. Текст всегда можно сделать достаточно большим, чтобы его можно было читать, поскольку имеется возможность масштабирования. Обратный процесс происходит, если документ уменьшается в размерах. Свободное пространство не ограничено, если система построена как следует. С помощью особой команды можно в любом месте создать новый документ (команда позволяет копировать чистый документ и является аналогом команды Создать (New), которая используется в обычных пользовательских графических интерфейсах). Документы могут перекрываться или ограничиваться смежными документами. Внутренние ссылки и указатели на веб-сайты (URL) позволяют сразу переместиться к другому документу, передавая его в то место и придавая ему тот размер, которые были определены при создании ссылки. На кнопках может быть столько информации, сколько угодно, в том числе и полное описание с примерами, и это нисколько не будет усложнять их использование, если смотреть на них при небольшом масштабе. Таким образом, каждый элемент может иметь встроенное описание или руководство по применению. Изменение масштаба может происходить нелинейно во времени, начинаясь медленно и затем ускоряясь до максимальной скорости, что позволяет управлять степенью изменения масштабирования. Кроме того, при определенных значениях масштаба изменение может замедляться или ненадолго останавливаться для того, чтобы можно было легко увидеть символы в их стандартном размере. Эффективность работы в масштабируемой среде часто позволяет (и иногда требует) использовать методы, которые отличаются от тех, которые применяются в пользовательских графических интерфейсах, оснащенных рабочим столом. Например, одни и те же данные могут рассматриваться с нескольких точек зрения, поскольку экранное пространство не ограничено. Так же как и в эффективном варианте преобразователя температур, рассмотренном в разделе 4.3.2, машина способна выполнять дополнительную работу или подготовку, которая может никогда не понадобиться или в случае необходимости облегчить работу человека. Сравнение документов может выполняться с помощью разделенного экрана, который хотя и требует специальных элементов управления разделением, но позволяет выполнять изменение масштаба отдельных областей экрана независимо друг от друга. Также эта операция может выполняться с помощью другой возможности, присущей масштабируемым средам: перемещения копий двух разных документов или двух копий одного документа таким образом, чтобы они располагались смежно. Возможность перемещения или изменения масштаба любого объекта может быть применена в том числе и к текстовым объектам, что позволяет увеличить документ и тем самым сделать его видимым на более высоком иерархическом (и графическом) уровне. Таким образом, сноска становится не просто ссылкой – с помощью нее вы можете увеличить весь материал, на который эта сноска сделана. В этом случае изменение масштаба работает как ссылка, за исключением того, что для возвращения к основному документу вы просто уменьшаете масштаб, и поэтому вам не требуется вести запись того, где вы уже были. Для облегчения поиска какого-то набора документов сами эти документы могут быть расположены таким образом, чтобы их можно было сразу узнать при небольшом масштабе. Страница с очень большими буквами, видимыми при небольшом масштабе, может быть использована в качестве заголовка документа. Функция уменьшения масштаба может служить в качестве кнопки Назад (Back) в броузере. Коллективная работа пользователей может быть легко организована, если все участники коллективного проекта увеличат масштаб одного и того же документа. При этом должны быть разработаны специальные правила для того, чтобы избежать противоречий. Сеть может быть представлена как пространство, в котором работа каждого пользователя помещается в персональной области. В коллективном пространстве масштабируемой среды вы сможете по своему желанию определять степень видимости вашей работы для других пользователей. Невидимые документы могут использоваться как один из способов регулирования доступа к содержимому.[43] Типичное применение ZoomWorld нашел в проекте, разработанном для компании Apricus, которая искала способ компьютеризации большой (площадью приблизительно один квадратный метр) медицинской карты, аналогичной тем, что используются в отделениях интенсивной терапии (intensive care unit, ICU). Все перепробованные до этого методы работали медленнее в сравнении с использованием физической карты и требовали больших усилий на изучение. Также нельзя было применять множество мониторов для отображения всей карты целиком. ZoomWorld смог не только вместить карту – этот интерфейс позволил автоматизировать всю базу данных отделения интенсивной терапии и стал использоваться в качестве базы данных для всего предприятия, и все это без существенных дополнительных затрат на разработку. Использование нового интерфейса позволило расширить модель бизнеса компании и область ее применения без разработки более сложного интерфейса или внедрения каких-либо дополнительных средств, хотя, конечно, потребовало базы данных большего объема. На рис. 6.1–6.8 показаны образцы из ZoomWorld, которые были разработаны в компании Apricus.[44] При тестировании выяснилось, что даже больничные сиделки могут научиться пользоваться этой системой всего лишь после одной минуты тренировки.  Рис. 6.1. Изображение отделения интенсивной терапии в масштабируемом интерфейсе. Палаты изображены в виде нумерованных прямоугольников с именами находящихся в них пациентов (имена выдуманы) На рис. 6.1 интерфейс масштабируемой среды показывает отделение интенсивной терапии в окружении других больничных отделений. Вы можете увеличить масштаб изображения, чтобы увидеть разные виды данных, относящихся к любой палате (можно видеть, что некоторые палаты не заняты). На рис. 6.2 показана крупным планом палата 132 и основные таблицы и диаграммы о состоянии пациента.  Рис. 6.2. Данные о состоянии пациента можно увидеть, если увеличить масштаб палаты, в которой пациент находится Процесс увеличения масштаба можно продолжить, чтобы увидеть содержание каждой отдельной таблицы. Когда текст становится достаточно крупным, чтобы его можно было прочитать, появляется возможность его редактировать. На рис. 6.3 показаны автоматически появляющиеся горизонтальная шкала времени и вертикальный набор надписей легенды, которые плавают над фоновым изображением, поэтому если вы перемещаетесь по таблице, шкалы остаются на месте относительно экрана. Кроме того, они автоматически исчезают, если вы уменьшаете масштаб настолько, что когда текст нельзя прочитать, или когда вы увеличите масштаб одной из записей таблицы.  Рис. 6.3. Данные в таблице о состоянии пациента теперь видны, и их можно изменять. Заголовки строк и столбцов являются плавающими, поэтому определить смысл значений можно в любом месте Например, вы можете приблизить одно из значений и получить другие полезные данные (например, нормальный диапазон данного измерения или даже объемный комментарий из медицинской книги). Обратите внимание, что хотя эти дополнительные данные и не занимают какого-либо видимого пространства, они, тем не менее, находятся там, где они могут понадобиться.  Рис. 6.4. Уменьшенный масштаб изображения на рис. 6.1. Становится видимым весь первый этаж Изменение масштаба может происходить и в обратном направлении. Если посмотреть выше над тем, что было изображено на рис. 6.1, мы сможем увидеть, что отделение интенсивной терапии находится на первом этаже, на котором расположены и другие отделения. Кроме того, видно, как эти отделения физически расположены друг относительно друга (рис. 6.4). Если уменьшить масштаб над первым этажом, то можно увидеть всю больницу с одноэтажным сектором приемных отделений и трехэтажным больничным корпусом (рис. 6.5).  Рис. 6.5. Больница О'Коннор Если взбираться на еще большую «высоту», то мы сможем увидеть весь комплекс больниц (рис. 6.6), расположенных приблизительно по их географическому местоположению. Перейти к данным о состоянии любого пациента в любой больнице можно всего за несколько секунд, а средства для осуществления этого перехода становятся понятными сразу после краткого объяснения. Вы сможете правильно пользоваться этим интерфейсом даже по тому описанию, которое было дано здесь.  Рис. 6.6. На этом уровне можно видеть весь больничный комплекс Из изображения больничного комплекса в интерфейсе ZoomWorld можно получить не только данные о состоянии пациента. Если вы вошли в систему с соответствующим уровнем доступа, вы сможете увеличить масштаб административного отдела, чтобы проверить бухгалтерские книги, инвентарные записи о лекарствах и поставках, личные дела сотрудников и любые другие стороны предприятия. Очевидно, что система ZoomWorld может служить в качестве поискового интерфейса для баз данных в предприятиях и объединениях, государственных организациях, школах, каталогах научных данных и т. д. Трехмерные объекты представлены здесь в виде двумерных проекций или других преобразований на дисплее, однако могут быть созданы и трехмерные интерфейсы ZoomWorld. Хотя перемещения в масштабируемой среде обычно осуществляются с помощью изменения масштаба в каком-то месте, необходима также возможность выполнения небольших изменений для подстройки читабельности. В версии масштабируемой среды, внедренной разработчиком Имэньюэлом Нойком, была предусмотрена возможность задержки начала изменения масштаба. Если сделать движение ГУВ в течение этой короткой (несколько сотен миллисекунд) задержки, вместо изменения масштаба производилось перемещение изображения. Во время тестирования эта возможность хорошо себя показала, хотя, в общем, использование таких задержек может вызывать проблемы (см. раздел 6.4.5): вместо передвижения может произойти изменение масштаба и наоборот. Более быстрый и надежный способ – перемещение изображения путем нажатия обеих кнопок ГУВ. Однако следует отметить, что и тот и другой способы лучше, чем обычный метод перемещения с помощью полос прокрутки, который кроме уже указанных проблем может потребовать от пользователя определения порядка перемещения (сначала по горизонтали, потом по вертикали или наоборот) и затем только способа: либо с помощью кнопок со стрелками, либо с помощью бегунков на полосах прокрутки, либо с помощью клика по полосе прокрутки выше или ниже бегунка. По закону Хика все эти способы приводят к задержкам. Да и вообще процесс прокрутки сам по себе является медленным. Действия пользователя ограничиваются скоростью прокручивания, которая не может быть увеличена, поскольку пользователь не сможет разглядеть, что проскакивает в окне, тогда как изменения масштаба могут происходить быстро, т. к. в этом случае сами изображения не изменяются, и вы не теряете ориентации в своем местоположении. Обратите также внимание на то, что при увеличении масштаба область, в которой вы находитесь, становится активной в тот момент, когда вы уже можете с ней работать. Вам не требуется щелкать мышью или каким-то другим образом сигнализировать системе о том, что вы хотите использовать элемент, который увеличили. Как в масштабируемой среде, так и при использовании других методов, описанных в этой книге, понятия «открытия» или «закрытия» документов или приложений уже перестают быть необходимыми.  Рис. 6.7. Портал ZoomWorld во Всемирной сети Если уменьшить масштаб изображения, показанного на рис. 6.6, картина больничного комплекса уменьшится и будет, как остров, окружена пустым пространством. При этом могут стать видимыми и другие «острова», и если увеличить масштаб одного из них, мы увидим, что это портал Всемирной сети (рис. 6.7). Из этого портала мы можем перемещаться в любую область Всемирной сети (рис. 6.8).  Рис. 6.8. Увеличенный масштаб одной из областей Всемирной сети Как перемещаться по Всемирной сети с помощью масштабируемого интерфейса ZoomWorld, вполне понятно (рис. 6.9). Другой «остров» – это ваша локальная система вместе с хранящейся в ней информацией, а также всей другой информацией, которая может быть получена без обращения к сетевым ресурсам. При подключении других источников информации (например, DVD) они появляются рядом с «островом» вашей локальной системы.  Рис. 6.9. Увеличенный масштаб списка броузеров. Несомненно, интерфейс типа ZoomWorld сам по себе является превосходным броузером Очевидный вывод, который можно сделать из вышеприведенного описания, заключается в следующем: масштабируемый интерфейс может заменить броузер, метафору рабочего стола и традиционную операционную систему. При использовании такого интерфейса приложения как таковые исчезают. В сочетании с методами, описанными ранее в этой книге, масштабируемая среда ZoomWorld позволяет в целом упростить использование компьютерных систем. Масштабируемая среда, построенная с учетом принципов когнетики, может полностью соответствовать требованиям, налагаемым когнитивными возможностями человека, что упрощает процесс разработки, изучения и использования в сравнении с современными методами создания программного обеспечения. Принцип масштабируемого интерфейса позволяет также смягчить другую редко упоминаемую проблему разработки интерфейсов. В наших интерфейсах мы достигли какой-то стильной лаконичности в попытках подобрать одно идеальное слово для обозначения элемента меню и вынуждены использовать непонятные шифровки, чтобы поместить на экране как можно больше надписей. Иногда все же для этой цели лучше использовать несколько слов или даже целое предложение. При общении, конечно, следует использовать как можно меньше слов, но в компьютерных интерфейсах это выходит за рамки возможного, вплоть до непостижимости. При использовании масштабируемого интерфейса экранное пространство становится более доступным, и с ним мы можем позволить большую ясность без экономии пикселов. Конечно, даже без учета принципа масштабируемого интерфейса мы всегда должны стремиться больше к ясности, чем к краткости в формулировках надписей. Существующие инструменты для разработки интерфейсов не позволяют создавать масштабируемые среды. Для этих целей программирование должно проводиться на таких языках, как Perl, С, C++ или Smalltalk. Модель, имитирующая такую среду, может быть создана с помощью Macromedia Flash. Если программисты и дизайнеры, участвующие в проекте, не знакомы с новыми принципами разработки, применяемыми при создании масштабируемой среды или функции LEAP, они имеют склонность в мелких деталях возвращаться к старым методам. Много раз в моей практике случалось так, что когда я возвращался к проекту кого-то из моих клиентов, чтобы посмотреть на его продвижение, обнаруживалось, что кто-то умудрился встроить в интерфейс переключатель или другой какой-нибудь модальный элемент или добавить диалоговые окна. Именно наши старые привычки в разработке являются одной из трудностей с точки зрения сохранения качества интерфейсов такого рода. Единственным способом удержать интерфейс на верном пути является тщательное изучение и внимание к основам его разработки с учетом когнитивности. Во многих случаях это означает необходимость того, чтобы вся рабочая группа, начиная от менеджеров и заканчивая дизайнерами и тестерами, прошла дополнительные курсы с целью изучения той части когнитивной технологии, которая соответствует специальности работника. Такие курсы должны включать изучение приемов разработки интерфейсов, которые не были рассмотрены в этой книге, но которые известны в среде специалистов по человеческому фактору. Что касается аппаратного оборудования, то для работы в масштабируемой среде мышь может иметь три кнопки: две кнопки, обозначенные сверху как Выделить и Активизировать, и третью кнопку, обозначенную сбоку как Масштабировать, с помощью поворота которой (по часовой стрелке или против нее, аналогично направлению резьбы в стандартном шурупе) можно было бы увеличить или уменьшить масштаб. 6.3. ПиктограммыПиктограммы (icons), эти знакомые всем маленькие картинки, служащие для обозначения кнопок и других объектов, являются неотъемлемым признаком современных интерфейсов. Компания Apple Computer, известный лидер в области разработки интерфейсов, сообщает нам, что «пиктограммы могут существенным образом увеличить ясность и усилить привлекательность приложения. Кроме того, использование пиктограмм позволяет намного упростить процесс перевода программ на другие языки. Всякий раз, когда требуется добавить объяснение или надпись, попытайтесь вместо текста использовать пиктограмму» (Apple Computer 1985, с. 1–32). В более поздних версиях этого руководства подход к применению пиктограмм уже не был столь догматичным, однако создаваемый им вред уже нельзя было исправить. Пиктограммы делают интерфейс более привлекательным в визуальном отношении и, при определенных условиях, могут способствовать большей понятности. Однако со временем стали понятны и недостатки пиктограмм. Например, как в операционной системе Macintosh, так и в Windows сейчас уже используются средства для объяснения значения пиктограмм. Если вы наводите курсор на какую-то пиктограмму, появляется небольшое окно с текстом, в котором дается ее описание. Возникает очевидный вопрос, который я неоднократно слышал от пользователей, впервые встретивших такие текстовые окна: «Почему вместо пиктограмм сразу не использовать текст?» В самом деле почему бы и нет? Ведь, по сути дела, вместо того чтобы объяснять, пиктограммы зачастую сами требуют для себя объяснений. Использование пиктограмм вместо слов вполне подходит для того, чтобы скрыть или зашифровать какую-то информацию от посторонних глаз. Проблему пиктограмм можно рассматривать как проблему ограниченной видимости. В интерфейсе показана пиктограмма, но ее смысл невидим, или же ее изображение может дать неверное сообщение для тех, для кого это изображение незнакомо или кем это изображение может быть истолковано по-другому. Например, пиктограмма, изображающая ладонь поднятой руки, в Соединенных Штатах означает «стоп», а в Греции – «вот вам экскременты на ваше лицо» (Horton, 1994, с. 245). Пиктограммы могут вызвать раздражение не только у специалистов по разработке интерфейсов. По поводу автомобилей часто можно услышать следующий комментарий: «Чтобы понять назначение ручек настройки [автомагнитолы], нужно доставать инструкцию по использованию, так как никаких надписей (вроде надписи «громкость») на кнопках не имеется» (Hotchkiss, 1997, с. 14А). Иногда использование пиктограмм обосновывается их независимостью от языка, что является ценным свойством для программного обеспечения с точки зрения расширяющегося международного рынка. Однако следует учитывать, что, как было указано, смысл пиктограмм зависит от культуры, в которой они используются. Но даже если пиктограмма и не требует перевода, средства помощи, основанные на использовании языка, и пояснительные окна, объясняющие значение пиктограммы, должны быть переведены, что сводит на нет упомянутое преимущество. Как бы то ни было, используется ли текст или пиктограмма, необходимо, чтобы перевод выполнялся человеком, который является носителем языка, используемого целевой аудиторией, и который знаком с соответствующей культурой, а редактура должна осуществляться людьми, которые выросли и жили в этой культуре. Слова могут быть полностью поняты, по крайней мере, в одном языке. Что же касается пиктограмм, то они могут быть с равной возможностью как поняты, так и нет, причем недостаточное понимание может быть получено сразу в целых языковых семействах. Приведу пример, когда смысл пиктограммы был понятен только небольшой группе людей. На задней стороне компьютера Apple Не каждый разъем был обозначен специальной пиктограммой. Одна особенно таинственная пиктограмма представляла собой горизонтальную линию, под которой находилась прерывистая линия той же длины, состоящая из трех отрезков (рис. 6.10). Из приблизительно тысячи человек, которых я опрашивал в основном во время различных конференций, только около 10 человек смогли объяснить значение этой пиктограммы, и еще меньшее число людей смогли рассказать о ее происхождении. На самом деле эта пиктограмма означает след на экране осциллографа. Осциллограф (рис. 3.5) – это прибор, используемый электротехниками для перевода электрических параметров (например, напряжения) в их видимое отображение. Прерывистая линия, изображенная на рис. 6.10, означает нулевое напряжение, а сплошная линия показывает то, что будет видно на экране осциллографа, если подать на его вход переменное напряжение от источника питания.  Рис. 6.10. Чрезвычайно загадочная пиктограмма В предисловии к «Книге о пиктограммах» (The Icon Book) ее автор Уильям Хортон (William Horton) говорит: «Около десяти лет я пользуюсь системами с графическими пользовательскими интерфейсами и предпочел бы щелкать мышью по понятным картинкам, чем вводить техническую тарабарщину в виде команд, – даже если бы я мог запомнить, как правильно эти команды пишутся» (Horton, 1994). Из упомянутых Хортоном двух, далеко не самых удачных, вариантов пиктограммы являются, наверное, более предпочтительными, особенно для начинающих или нерегулярных пользователей. Однако Хортон не говорит о другом варианте, а именно: щелкать мышью можно и по кнопке, обозначенной одним или двумя хорошо подобранными словами. Однако необходимо сказать, что Хортон также утверждает, что в некоторых случаях следует использовать как текст, так и пиктограмму, и далее он верно отмечает важность проведения в связи с этим тестирования, независимо от того, используется ли в интерфейсе текст или пиктограмма, или и то и другое вместе. Боб Хорн (Bob Horn) (Jacobson, 1999) создал стиль, в котором текстовые и пиктографические атрибуты образуют комбинированные символы, подтверждающие высказывание, что текст часто является самой лучшей визуальной подсказкой. Мы хорошо умеем визуально отличать одно слово от другого, и, в то же время, слова могут передавать сложный смысл. Также имеют значение такие эргономические факторы, как регистр, кегль, цвет и другие атрибуты шрифта. Мэйхью (Mayhew, 1992) упоминает ряд исследований, посвященных использованию пиктограмм. К сожалению, в большинстве исследований не проводилось сравнений между пиктограммами и надписями. Однако из этих и других исследований мы можем сделать вывод, что пиктограммы являются наиболее эффективными, если количество пиктограмм, которые видно одновременно, не превышает 12. Кроме того, необходимо, чтобы пиктограммы: • визуально отличались друг от друга; • хорошо отражали соответствующее понятие; • имели разумно большой размер (обычно больший, чем могла бы быть текстовая надпись). Во всех исследованиях, в которых рассматривался данный вопрос, было показано, что смысл пиктограмм труднее понять, чем смысл надписей, особенно при первом восприятии, что противоречит одной из наиболее часто упоминаемых причин использования пиктограмм, а именно их понятность для начинающих пользователей. В графических пользовательских интерфейсах мы часто можем встретить окна с множеством одинаковых пиктограмм, имеющих надписи. Пиктограммы имеют небольшой размер, и их может использоваться множество. Существуют десятки разных видов пиктограмм. В современных компьютерных системах нельзя достичь тех ограниченных условий, при которых пиктограммы могут быть эффективными. Действительно, пиктограмма небольшого размера занимает меньше экранного пространства, чем надпись. Тем не менее, возникает вопрос: какой ценой? Чем меньше экранная кнопка, тем больше времени требуется на то, чтобы ею воспользоваться, и тем труднее обнаружить ее на экране. Кроме того, пиктограмму небольшого размера трудно сделать различимой. Другой важный момент заключается в том, что пиктограммы требуют больше времени на создание, чем надписи. Основной проблемой, связанной с пиктограммами, является то, что их зачастую трудно обозначить, – например, в разговоре с другими людьми или в ситуации, когда вы пишете о них или просто хотите дать им словесное определение. Каким образом пиктограммы можно сортировать или классифицировать? Куда их можно поместить в индексированном списке? Например, одна из пиктограмм, которая используется на клавиатуре компьютера Macintosh, выглядит как транспортная развязка типа «клеверный лист». В литературе эту пиктограмму называли и клеверным листом, и пропеллером, и даже кренделем, хотя в руководствах компании Apple эта клавиша называется управляющей клавишей (Command key). Это обстоятельство приводит к естественному вопросу: почему на клавиатуре, на которой имеются клавиши, обозначенные Shift, Option, Return, компания Apple не поместила на эту клавишу слово Command? Какое преимущество имеет здесь пиктограмма? Как пользователь может, глядя на нее, определить, что это именно управляющая клавиша? В эту же категорию торжества рыночных свойств над юзабилити может быть отнесена и клавиша с небольшим изображением окна, которая помещена на современную Windows-клавиатуру. Если быть последовательным, то нажатие на клавишу с подобной веселой картинкой должно приводить к появлению этого символа в активном документе, тогда как клавиши, обозначенные словами, имеют другие функции (клавиши со стрелками в данном случае являются, вероятно, полезным исключением). Мне кажется, что такая «лапша» вряд ли может давать прирост в продажах, однако трудности, порождаемые ею, бесконечны (вплоть даже до того, что для обозначения такого знака в руководствах по продуктам, в которых он используется, в шрифтах должен быть предусмотрен еще один символ). Попытки описания пиктограмм при помощи слов могут приводить к невообразимым ухищрениям. Возьмем сложный словарь, при помощи которого описываются геральдические символы английской знати. Вот пример геральдического описания щита: «В зеленом поле серебряный на задних лапах лев от золотого поля отгорожен».[45] Неужели такой язык понадобится для описания пиктограммы, когда вы позвоните кому-нибудь, чтобы вам помогли заставить компьютер работать, как положено? Конечно, слова не всегда оказываются подходящим средством. Например, это касается цветовых палитр. В одной из программ на моем компьютере палитра передается с помощью слов, представленных в (главным образом!) алфавитном порядке. Вот часть этого списка: Cyan (голубой) Bittersweet (паслёновый) Blue (синий) Blue Green (сине-зеленый) Magenda [именно так – Д.P.] Blue Gray (сине-серый) Apricot (абрикосовый) Blue Violet (сине-фиолетовый) Aquamarine (аквамарин) Brick Red (кирпично-красный) Burnt Orange (жженый оранжевый) Gray (серый) Burnt Sienna (жженая охра) Green Blue (зелено-синий) Cadet Blue (синий кадет) Green Yellow (зелено-желтый) Carnation Pink (телесный) Indian Red (индийский красный) Corn Flower (васильковый) Lemon Yellow (лимонный) Forest Green (травянистый) Maize (бледно-желтый) Gold (золотой) Maroon (коричнево-малиновый) Goldenrod (золотарниковый) Какой цвет означает название Bittersweet? А что делать тем, кто не знаком с ботаникой[46] и не может отличить одуванчик от василька? Индекс для библиотеки графических фрагментов часто является более эффективным, если содержит свернутые, пиктографические изображения каждого фрагмента, тогда как список категорий изображений или другие формы высокоуровневой организации должен быть текстовым. Изображение некоторого количества цветков не передает ту же информацию, что и слово «цветы». Это изображение может обозначать «лето», «список торговцев цветами» или «чат-комнату для тех, кто болен сенной лихорадкой». На рабочем столе моего персонального компьютера типа Macintosh одна из часто используемых пиктограмм обрамлена красной рамкой. В системе имеется опция изменения цвета рамки. Такое цветовое выделение позволяет быстрее находить какую-то из более дюжины пиктограмм, которыми завален мой рабочий стол. Однако я бы хотел, чтобы имелась возможность выделить красным только слово. Хортон (Horton, 1994) отмечает, что «выделение цветом может быть бесполезным, если используется слишком много цветов или если имеется слишком много пиктограмм одного цвета». Хортон также уточняет, что если пиктограммы расположены близко друг к другу, не следует использовать более семи цветов; если же пиктограммы разбросаны по всему экрану, то число цветов не должно превышать четырех. На мой взгляд, это правильное уточнение, и предложенные им ограничения относятся также и к цветовому выделению слов. Тем не менее, создается ощущение, что очень многие разработчики графических пользовательских интерфейсов совсем не читали Хортона. В ранних руководствах, используемых в компании Apple, утверждается, что «для наиболее эффективного использования экранного пространства в приложениях Macintosh графика используется весьма широко даже в тех местах, где в других приложениях применяется только текст. Насколько это возможно, все команды, элементы и параметры приложения, а также все данные пользователя существуют на экране как графические объекты» (Apple Computer, Inc. 1985, с. 1-31). Однако с точки зрения пользователя самыми важными качествами являются ясность и простота использования. Тенденция к чрезмерному использованию графики стала препятствием для разработки хороших интерфейсов. Разработчики интерфейса для одной из телекоммуникационных программ должны были предусмотреть в нем отображение следующих состояний: набор номера, звонок, занятость линии, отсутствие сигнала в линии, чрезмерный шум на линии, попытка соединения, успешное соединение. После нескольких месяцев подбора для этой цели пиктограмм и их тестирования разработчики пришли к выводу, что невозможно создать такой набор пиктограмм, который мог бы однозначно передать пользователю требуемую информацию. Когда ко мне обратились за помощью по поводу этой проблемы, я задал вопрос: «Как можно графически отобразить звук сигнала «занято»?», после чего предложил использовать список соответствующих слов вместо пиктограмм. Выполнив мои рекомендации, они провели тестирование, которое подтвердило эффективность этого решения. То, что эти разработчики не смогли сами прийти к такому решению, вероятно, является результатом того «промывания мозгов», которое делается советами по разработке интерфейсов, наподобие вышеприведенного. Применение пиктограмм иногда не дает разработчикам увидеть возможность прямого манипулирования. Чтобы выбросить документ, в большинстве интерфейсов вам необходимо переместить пиктограмму этого документа к электронной мусорной корзине или урне. Если же в этот момент вы можете видеть документ, то почему же нельзя переместить сам этот документ? В данном случае пиктограмма документа служит ненужным заместителем и представляет собой лишний уровень абстракции, который пользователю требуется понять и запомнить. Можно поступить даже проще и совсем не использовать пиктограмму мусорной корзины. Документ, подлежащий удалению, просто выделяется, после чего нажимается кнопка Delete. Такой метод позволит сделать процесс удаления документов монотонным и может привычно использоваться вместе с другими формами удаления. Пиктограммы вызывают у разработчиков соблазн к поиску образного отображения, модели или аналога некоторой задачи и затем к оперированию с этим образным представлением, а не с самим объектом, который им отображается. В некоторых случаях (см. выше) это приводит к ошибкам проектирования. Иногда пиктограммы вызывают у разработчиков соблазн создать еще больше пиктограмм. Однажды разработчик, который занимался созданием библиографической базы данных, попросил меня высказать свое мнение по поводу пиктограмм, которые были отобраны специалистами его группы. Я ответил, что большинство тех людей, которые пользуются библиографиями, могут читать, и поэтому лучше использовать слова. На рис. 6.11 показаны некоторые из тех нескольких десятков пиктограмм, которые были созданы этими разработчиками. Читателю предлагается самостоятельно расшифровать их значения.[47]  Рис. 6.11. Библиографические пиктограммы (взяты из http://www.scran.ac.uk/iconstd). Вы можете сами убедиться, что многие из них трудно понять, если попытаться определить, какую библиографическую категорию или операцию представляет каждая из них Самыми понятными из них, наверное, являются те, на которых есть надписи Menu и AND, а также, особенно если вы профессионально занимаетесь книгами, ISBN. Прочитав толкования всех этих символов всего только за два дня до того, как написать этот абзац, я все же не могу вспомнить, что все они означают, и в особенности тот, который выглядит, как пляжный мяч. Таким образом, как это ни удивительно, пиктограммы нарушают принцип видимости, поскольку именно смысл пиктограмм остается невидимым. Используйте пиктограммы только в тех случаях, когда исследования показывают, что их применение может быть более эффективным. В других случаях слова лучше. 6.4. Способы и средства помощи в человекоориентированных интерфейсах
Интерфейс с рабочим столом имеет довольно низкую эффективность, так как, находясь на его уровне, вы не можете выполнять свои задачи. В человекоориентированном интерфейсе, в котором нет ни рабочего стола, ни приложений, пользователь может в любой момент работать с необходимым ему содержимым. Как уже говорилось, мы можем отказаться от использования файлов и файловых имен, оставив только одно пространство – пространство содержимого. В такой среде не требуется открывать или закрывать документы – вы просто уменьшаете масштаб системы до их размера и начинаете работать. Вам не требуется открывать приложения – вы просто копируете чистый документ (или что-то еще). Игру не требуется запускать, вы просто масштабируетесь до нее (причем, если игра многопользовательская, это можно сделать прямо по ее ходу). Для разделения текста на определенные пользователем области используются разделители из набора символов или выбранные пользователем слова и коды, или же разделение достигается с помощью особой формы расположения содержимого. Как показало исследование, на основе которого были разработаны системы SwyftWare и Canon Cat, начинающие пользователи считают, что системы, в которых нет рабочего стола или файловых имен, очень просты в использовании. Тем не менее, опытным пользователям современных систем эти принципы построения интерфейсов могут показаться настолько необычными, что без некоторых объяснений они могут прийти в замешательство. Крайним примером этой ситуации может быть тот случай, когда компания IBM пыталась рассматривать компьютер Canon Cat на предмет возможного интереса к его интерфейсу. Для выполнения оценки интерфейса компания IBM выбрала двух своих бывших сотрудников (чтобы избежать заключения соглашения о неразглашении полученной информации), которые были довольно опытными пользователями персональных компьютеров. Образ действия (или modus operandi), которого придерживались эти эксперты, заключался в том, чтобы определить, смогут ли они быстро изучить интерфейс без помощи руководств, онлайновой системы подсказок или пособий. В конце концов, у них ничего не получилось. Они пытались запустить текстовый процессор с помощью целого набора команд, начиная от косых черт из языка управления задачами с использованием перфокарт IBM (этот безобразный стиль разделителей, как ни удивительно, сохранился до сих пор и встречается в веб-адресах) и заканчивая командами IBM DOS. Естественно, это приводило лишь к набору и удалению текста, хотя они и делали свои попытки, как им казалось, на «уровне системы». Интерфейс должен быть по возможности самообучающимся. Это не означает, что интерфейс должен быть интуитивным, а означает, что пользователь может легко найти понятные объяснения или инструкции в тех случаях, когда он в них нуждается. Для упрощения процесса изучения при первой активизации продукта на экране должен отобразиться экран с текстом инструктивного содержания. Учебник и полное руководство по использованию должны быть частью интерфейса, доступной в любой момент. Справочные экраны должны быть просто частью содержания, и для их использования не должны применяться какие-то особые методы или средства. Для поиска необходимой информации должно быть достаточно лишь использовать функцию LEAP по любому ключевому слову или же несколько раз нажать на клавишу «LEAP Again». Также можно сначала просто увеличить масштаб справочной области, а затем той ее части, которая вам необходима. Справочные системы в пользовательских графических интерфейсах являются дополнением к основной части интерфейса, внедряются отдельно и работают по своим собственным правилам, что создает дополнительные трудности как для пользователей, так и для разработчиков. Однако куда вы можете обратиться, если вам требуется получить справку о том, как пользоваться справочной системой в обычных пользовательских графических интерфейсах, – в справочную систему справочной системы? Аналогично списку команд, которые были вынесены из области, доступной только для программирования, и стали обычным текстом (см. раздел 5.4), в человекоориентированном интерфейсе со справочными компонентами можно работать без помощи каких-то специальных методов. Допустим, вы пытаетесь что-то ввести в заблокированный текстС помощью клавиши «LEAP» или непосредственно мыши вы можете переместить курсор в заблокированный текст. Если теперь вы попытаетесь ввести какой-то текст, как должна реагировать система? Более или менее традиционным методом реагирования в данном случае является подача звукового сигнала и, возможно, мелькание экрана или панели меню для того, чтобы показать, что вы делаете что-то неправильно; после чего иногда может появиться диалоговое окно с сообщением, что совершается недопустимое действие. Однако такая реакция не подобает для человекоориентированного интерфейса, поскольку выдаваемое сообщение необходимо закрывать, и любые введенные символы теряются, что приводит к нарушению нашего аналога Первого закона робототехники Азимова, суть которого сводится к тому, что все содержание пользователя является священным. Также неприемлемо, чтобы система изменяла выбранную вами точку ввода на какую-то другую внутри документа или за его пределами. Вы уже решили, что хотите видеть, и машина не должна изменять это решение. Ряд вариантов позволяет не нарушить когнитивные принципы разработки человекоориентированных интерфейсов. Например, экран может разделяться, и в одной его части может отображаться заблокированный текст с курсором, а в другой части может появляться вводимый вами текст, скажем, сразу после заблокированного текста. Другим решением может быть выдача поверх текста полупрозрачного слоя с сообщением о том, что вы пытаетесь изменить текст, который является заблокированным; причем вводимый вами текст может появляться в этом же слое в уже выделенном виде так, чтобы вы могли при желании сразу же перенести его в любое другое место. Как только вы перенесете этот текст, полупрозрачный слой автоматически исчезает. ____________В большинстве систем передача электронной почты осуществляется с помощью особого приложения. В обсуждаемой здесь системе процесс отправки электронного сообщения состоит из выбора текста, выбора адреса и выполнения команды Send (Отправить). Так как выполнение почти всякой операции начинается с определения выборки и заканчивается назначением какой-то команды, стандартная последовательность действий становится привычной, и поэтому операция по отправке электронного сообщения кажется состоящей из одного шага, а не из трех разных шагов. Каталог адресов электронной почты в данном случае содержит просто список электронных адресов или любой список, включающий имена и соответствующие адреса. Такой каталог является обычным текстом, а не специальным механизмом. Допустим, что вы хотите отправить электронное сообщение своему дяде Герману. Вы вводите текст и выделяете его. Затем с помощью клавиши «LEAP» переходите к пункту Герман Джэксон или к другому имени, под которым ваш дядя фигурирует в списке, и выделяете его электронный адрес. И, наконец, вы вводите или выбираете из меню команду Send и выполняете ее, как было описано выше, с помощью клавиши «Command». Вместо одного имени, конечно, вы можете выбрать целый список имен для осуществления рассылки. Другой способ заключается в том, чтобы специальная команда отправки электронных сообщений использовала первую строку выделенного текста как адрес, вторую строку – как тему сообщения, а остальную часть выборки – как тело сообщения. Какая-нибудь другая команда может использоваться для прикрепления выборки к электронному сообщению. Безусловно, разные разработчики будут предлагать несколько разных методов отправки электронных сообщений, из которых разумный пользователь приобретет только один. Что касается получения электронной почты, здесь можно предложить несколько необычный метод, который, однако, на практике работает лучше, чем это может показаться сначала. В тот момент, когда приходит электронное сообщение, перед текущей позицией курсора сразу же вставляются два символа документа, между которыми размещается поступающее содержание получаемого сообщения. Естественно, во время приема сообщения вы можете не прерывать свою работу. Никакое специальное окно или сообщение «Вам пришла почта» не требуется. Вы можете игнорировать полученное электронное сообщение или прочитать его в процессе получения. В любой момент, как во время получения электронного сообщения, так и после этого, вы можете выделить его и переместить куда-нибудь. Опытный пользователь, скорее всего, предусмотрит для этого специальное место, обозначив его надписью вроде «E-mail-хранилище» или «Здесь e-mail» или как-нибудь иначе, чтобы сюда можно было быстро перейти с помощью клавиши «LEAP» и в свободное время прочитать полученные сообщения (которые могут сохраняться в этой области автоматически, так же как и оказываться в фокусе по их получении). Ценность этого метода состоит в том, что электронная почта вместе с присоединенной к ней информацией поступает автоматически и видимым образом и становится частью вашего текста, – о том же, как переместить текст в любое место, вы уже знаете. Загрузка присоединенных файлов происходит в фоновом режиме, поэтому работа пользователя не прерывается, а сама информация, во избежание вирусного заражения, может быть помещена в неисполняемую карантинную область. Разработчики также могут предусмотреть команду для сбора всей недавно полученной почты и помещения ее в какую-то область в пользовательской среде. Шифрование осуществляется через выделение какого-то текста и применение к этой выборке команды шифрования. Зашифрованный текст может быть оставлен на том же месте, переслан по электронной почте или использован другим образом. Расшифровка производится аналогичным способом. Любые возможности, поставляемые современными приложениями, также соответствуют этой ментальной модели. Рассмотрим электронные таблицы. Если выборка синтаксически построена как алгебраическое выражение, то при использовании команды Calc это выражение сохраняется, и на его месте отображается результат вычисления. Другая команда позволяет выполнить обратный процесс и показать сохраненное выражение, которое при необходимости можно отредактировать и вычислить снова. Полностью функциональную электронную таблицу можно получить в случаях, если: в выражениях допускается использовать переменные, величинам можно давать имена, синтаксис допускает использование относительных ссылок, ряды данных можно подписывать и выражения можно организовывать в таблицы. Однако это несколько больше, чем просто электронные таблицы, поскольку ссылки на использованные в них значения могут быть вставлены в любом месте внутри текста, и любое значение в тексте можно под определенным именем включить в электронную таблицу. Таким образом, даже без помощи специальных механизмов результаты, помещенные в электронную таблицу из какого-то отчета, могут быть также использованы во введении к этому отчету, а значения, указанные в тексте отчета, могут быть использованы в электронной таблице. В результате между текстом, почтой, электронными таблицами или любым другим типом содержания в этом смысле нет резкого разделения. 6.4.1. Вырезать и вставитьВ обычных интерфейсах также имеется и другая проблема, связанная с методом «вырезать и вставить» (cut-and-paste). При использовании этой функции многие пользователи сталкивались с ситуацией, когда какая-то часть работы пропадала после случайного повторения операции вырезания до того, как первый вырезанный отрывок был вставлен. Когда текст удален, он не должен исчезать в небытии, и особенно он не должен перемещаться в невидимый буфер вырезания. Одно из решений может заключаться в том, чтобы помещать вырезанный текст в конце какого-то документа, в котором собираются удаленные элементы. Такой документ может быть самым обычным текстовым документом. (Желательно также, чтобы имелась специальная команда для более радикального удаления.) Важным здесь является то, что с удаляемым текстом не происходит ничего мистического, и для обнаружения документа, содержащего удаленный текст, не требуется использовать какие-то специальные команды или методы. Для этой цели такой документ может начинаться с обычного текста, например: «Этот документ содержит удаленный текст». Пользователь может ввести любую фразу в качестве целевого объекта поиска в этом документе, и, конечно, любая фраза из удаленного текста также может быть использована для выполнения поиска, как будто она и не является удаленной. • Любой человекоориентированный метод удаления не отличается в работе от других команд; • ничего не подвергает риску при удалении или перемещении текста; • не использует особый буфер или другое скрытое место «системного уровня», в которое текст перемещается; • удаляет отдельные символы таким же образом, как и отрывки, состоящие из множества символов; • допускает отмену или повторение действия. 6.4.2. Сообщения пользователю
Когда вы пытаетесь написать текст сообщения об ошибке, пожалуйста, остановитесь и переделайте интерфейс таким образом, чтобы условие, при котором это сообщение об ошибке вызывается, не возникало. Другими словами, сообщение об ошибке сигнализирует именно об ошибке, но о той, которая имеется обычно в структуре системы или интерфейса, а не совершается со стороны пользователя. В некоторых случаях работа по устранению сообщений об ошибках, которую мы выполняли с моими коллегами, приводила нас к осознанию, что основополагающие проектные решения были неверными и поэтому требуется внести в проект соответствующие поправки. В этом, и только лишь в этом отношении, сообщения об ошибках могут быть весьма полезными. Например, при разработке одного пакета для выполнения арифметических вычислений, на первый взгляд, казалось, что не существует способа избежать выдачи сообщения об ошибке в тех случаях, когда пользователь пытается выполнить деление на 0. Однако более удачным методом является выдача значения, названного «неопределимо».[48] В арифметическом стандарте No.754 Института инженеров по электронике и электротехнике (IEEE (Institute for Electrical and Electronic Engineers)) для этой цели используется выражение NaN, что означает «не является числом» (not a number). Следует отметить, что арифметические операции, применяемые к неопределимым значениям, являются вполне определимыми (например, неопределимо + 3 = неопределимо), а полученные в таких вычислениях результаты являются более полезными и информативными, чем просто остановка вычислений. Использование значения неопределимо также позволяет решить проблему, возникающую в тех случаях, когда команда Calculate применяется к объекту, который синтаксически не является арифметическим выражением. В этом случае информация о том, что что-то произошло неправильно, становится локусом внимания пользователя, т. е. искомым результатом. Еще более информативным методом была бы замена значения неопределимо на деление на 0 или другие сообщения в зависимости от конкретного случая. Арифметически они все будут вести себя так же, как значение неопределимо. Другим примером, когда желание устранить сообщение об ошибке повлияло на выбор аппаратного обеспечения, является проект по созданию системы Macintosh. Этот же пример иллюстрирует решение типа «ставка на все состояние», которое часто избирается при создании нового продукта. В тот момент мы пытались подобрать для Macintosh запоминающее устройство. Жесткие диски были тогда слишком дорогими. Накопители на гибких дисках 5,25 дюйма были наиболее широко распространенными, однако ряд других технологий начинал уже вытеснять их. Группа разработчиков системы Macintosh решила использовать накопители 3,5 дюйма, что впоследствии оказалось правильным решением, т. к. остальной мир персональных компьютеров поступил так же. Если бы компания IBM, например, приняла другое решение, пользователям, возможно, было бы труднее достать дискеты для «Мака» (Мас – сокр. от Macintosh). Тем не менее, наш выбор в пользу накопителя компании Sony был предопределен с точки зрения человекоориентированности интерфейса. В большинстве марок дисководов, которые мы рассмотрели, извлечение дискеты производилось с помощью нажатия на кнопку на корпусе дисковода. К сожалению, в этих дисководах ничего не было предусмотрено для предотвращения преждевременного извлечения дискеты до выполнения сохранения текущей работы. Поэтому требовалось использовать специальное сообщение, которое предупреждало бы пользователя о том, что он совершил ошибку: «Вы извлекли дискету, с которой был считан текущий документ. Для сохранения вашей работы на дискете, пожалуйста, вставьте ее снова в дисковод». Естественно, если пользователь уже отошел от компьютера, унеся дискету с собой, то это создаст трудности для следующего пользователя. Позже я узнал, что существует дисковод без кнопки «Извлечь». Процесс извлечения в этом дисководе выполнялся только по команде компьютера. Теперь, если вы хотели извлечь дискету, то подавали об этом сигнал компьютеру, а компьютер проверял, можно ли выполнить эту команду. Если команда на извлечение диска может привести к потере данных или другим проблемам, система исправляла ситуацию, прежде чем выполнить команду. Итак, мы решили использовать дисководы с самоизвлечением, и в то время, когда царствовали накопители на гибких магнитных дисках, такое решение было одним из многих факторов, сделавших компьютер Macintosh более простым в использовании, чем его конкуренты. Если выдается сообщение, которое не требует ответа от пользователя, оно может быть устранено. Если по каким-то причинам сообщение непременно должно быть выдано, оно может быть отображено как прозрачный слой, как об этом говорилось в разделе 5.2.3. Если сообщения будут выдаваться в виде прозрачных слоев, лежащее под ними изображение на экране останется видимым, и работа с ним может быть продолжена, как если бы сообщения и не было вовсе. Другими словами, для удаления сообщения с экрана не требуется выполнять никаких специальных действий. Вы можете просто продолжить свою работу, глядя на экран сквозь выданное сообщение. Само же сообщение исчезает при первом выполненном действии (перемещение курсора в данном случае не является действием). В отличие от стандартного диалогового окна, для удаления сообщения с экрана пользователю не требуется выполнять дополнительных действий. Сообщение никогда полностью не заслоняет информацию на экране, что является общей проблемой современных интерфейсов. Иногда утверждается, что в отдельных случаях пользователь все же должен ответить на выданное сообщение (например, из юридических соображений). Однако, по моему мнению, в суде это может быть подвергнуто сомнению, ибо пользователи закрывают окна с такого рода сообщениями по привычке (автоматично), и поэтому закрытие окна сообщения не может означать, что пользователь прочитал или хотя бы заметил выданное сообщение (см. раздел 2.3.2). Сообщения: учебный примерОдним из интересных решений, полученных в результате устранения набора сообщений об ошибках, является набор методов, разработанных доктором Джеймсом Уинтером (James Winter) для сохранения и загрузки информации из внешней памяти в компьютере Canon Cat. Пользователям графических интерфейсов знакомы сообщения, которые в большом количестве выдаются в процессе сохранения или загрузки информации. Например, пользователю может быть дано предупреждение о том, что он пытается закрыть не сохраненный файл. Изначально я предложил, чтобы имелось две команды для сохранения и открытия данных, каждая из которых подается с помощью специальной клавиши. Как я уже говорил, файловая структура в системе не предусмотрена.[49] Доктор Уинтер показал, что требуется только одна команда и что такой интерфейс будет более безопасным. Моей первой мыслью было, что такая система не будет работать – это обычная реакция на все хорошие и радикальные идеи. «В конце концов, – думал я, – что может быть проще, чем предложенные мной две команды?» Однако метод доктора Уинтера работал именно так, как он говорил. Метод был использован в промышленно выпускаемой модели и оказался вполне успешным и популярным. В частности, были устранены многие ошибки, которые совершаются при сохранении и загрузке информации и зачастую приводят к потере данных. Для реализации идеи доктора Уинтера должны быть определенные предпосылки. В частности, в компьютере Canon Cat уже не использовалось понятие файлов в привычном смысле этого слова. Вся информация сохранялась в пользовательской рабочей среде. Съемные запоминающие устройства (в то время это были устройства на гибких дисках) содержали то же количество информации, что и память, поэтому вся рабочая среда могла быть сохранена как в памяти, так и на гибком диске. В то время возникла ментальная модель, в соответствии с которой можно было попеременно использовать разные рабочие среды. Эта идея многим пользователям казалась очень удобной. После переключения на другую рабочую среду компьютер фиксировал все внесенные в нее изменения, и каждый диск имел свой уникальный серийный номер, полученный из суммирования имеющихся на нем данных. Идея Уинтера заключалась в следующем. Использовалась только одна команда под названием DISK. При ее выполнении производился анализ ситуации, и автоматически совершалось необходимое действие. Для того чтобы показать, как работает эта система, Уинтер составил простую таблицу, в которой отразил, какие действия будут выполнены системой при различный условиях применения команды DISK. Далее приводится центральная часть этой таблицы.  Если вы загрузили в память компьютера рабочую среду с диска и не изменили ее, состояние памяти остается «не измененным». Если этот диск находится в машине, и вы нажали на клавишу «DISK», больше ничего делать не нужно – содержание памяти автоматически сравнивается с содержанием диска. Если же диск был извлечен и заменен на другой («измененное» состояние диска), система стирала память и производила загрузку с нового диска, т. к. системе известно, что копия текущей рабочей среды имеется на дискете и поэтому не будет потеряна. В третьем случае дискета может быть чистой (пустой, не использованной), что означает, вероятно, желание пользователя сделать копию рабочей среды, что системой и выполняется. Форматировать дискеты пользователю не требуется, поскольку эта операция выполняется автоматически при необходимости. Если система совершает ошибку в каком-либо из этих случаев, данным не причиняется ущерба. Не трудно разобраться и с остальной частью таблицы. Выражение «выдача предупреждения» означает извещение пользователя о том, что рабочая среда и содержание дискеты были изменены, и любое последующее действие может привести к потере данных, и что для сохранения изменений система рекомендует пользователю вернуться к начальному диску или нее сохранить рабочую среду на чистом диске. После выполнения одного из этих двух действий нажатие на клавишу «DISK» позволит загрузить новую рабочую среду. Также был предусмотрен способ принудительной загрузки. Кроме того, система автоматически выполняла команду «DISK», если рабочая среда была изменена, но не использовалась в течение нескольких минут, что увеличивало уровень безопасности в системе. Вначале Уинтер предложил даже более простой метод, основанный на использовании накопителя, способного определять, вставлен ли в него диск, и извлекать его по программной команде. К сожалению, эти устройства были произведены компанией Sony, и мы не смогли убедить компанию Canon, которая конкурировала с Sony, использовать их, что является одним из примеров того, как пользователей вынуждают страдать из-за корпоративной гордости. Если бы был использован накопитель компании Sony, нам тогда вообще не понадобились бы команды управления дисководом. Действия системы определялись бы только с помощью кнопки «Извлечь» на самом дисководе и по состоянию используемого диска в соответствии с вышеприведенной таблицей. В компании Apple, которая не производила дисководов для гибких дисков, мы смогли бы использовать дисковод компании Sony, но в тот момент, когда я составлял технические требования для проекта Macintosh, я еще не знал о ценной идее доктора Уинтера. При тестировании в учебных классах учителя часто давали хорошие отзывы о команде DISK. Кроме того, что она почти не требовала времени на изучение и что при ее использовании не тратилось время на форматирование дискет, эта команда также позволяла избежать одной из самых частых ситуаций, в которых происходила потеря данных: если один студент уходил, забыв сохранить свои данные, а другой студент вставлял свою дискету и нажимал на клавишу «DISK», на экран выдавалось предупреждение. Второму студенту в этом случае приходилось либо бежать на поиски первого, либо сохранять данные на пустом диске, поскольку до тех пор, пока это сохранение не выполнено, второй студент не сможет загрузить данные со своей дискеты! Команда DISK, разработанная Уинтером, довольно проста в использовании. Все инструкции сокращаются до следующей: если вы хотите выполнить какое-либо действие с участием дисковода, нажмите на клавишу «DISK». Также эта команда позволяла автоматически сохранять информацию. Концепция, формулируемая как «один диск – одна рабочая среда», также позволила существенно упростить пользовательскую ментальную модель. Компьютер Canon Cat стал неким «окном», с помощью которого можно было как бы заглянуть в дискету и увидеть ее содержание. Было высказано предположение, что команда DISK создает модальность. Такая ситуация может возникнуть, только если воспринимать команду DISK как комбинацию команд Загрузить и Сохранить, представленную одной клавишей. Однако если вы не знаете ничего об этих командах, используемых в обычных системах, вы можете воспринимать клавишу «DISK» как команду типа «делай то, что нужно сделать с помощью дисковода». В этом случае, как показало тестирование, модальных ошибок не происходит. Если в вашем компьютере все еще используются дисководы для гибких дисков, то вы, наверное, знаете, что перед использованием дискет их необходимо сначала отформатировать либо приобрести предварительно отформатированные дискеты. В компьютере Canon Cat форматирование дискеты производилось перед сохранением на ней данных таким образом, что, казалось, это не занимает времени, и пользователь мог даже не думать об этом процессе. Так как пользователь не получает никакой пользы от возможности контролировать процесс форматирования, он может даже и не знать о его существовании. Это является еще одним примером, иллюстрирующим следующий принцип: не предоставляйте пользователю тех средств управления, которые должны работать всегда или никогда. 6.4.3. Упрощение входа в системуПри входе в большинство систем пользователи выполняют больше работы, чем это необходимо. Сначала требуется сообщить, кто вы, для чего вы указываете свой «идентификатор», «онлайновое имя» или «системное имя», и затем вводите свой пароль. Как предполагается, с помощью имени вы сообщаете системе о том, кто вы, а пароль позволяет предотвратить несанкционированный доступ к вашей учетной записи. На самом деле вы дважды сообщаете системе о том, кто вы. По логике вещей все, что от вас должно требоваться в этом случае, – набрать пароль. И это не снизит безопасность вашей системы. Вероятность угадывания чьего-либо имени и пароля зависит от выбора пароля, его длины и т. д. Тогда как определить чье-либо онлайновое имя можно довольно просто. На самом деле оно обычно не скрывается, чтобы через него можно было взаимодействовать с его владельцем. Плохо подобранный пароль (например, использование в качестве пароля клички вашей собаки) является самой частой причиной недостаточной безопасности. Утверждение, что ввод двух разных цепочек символов увеличивает надежность, ошибочно. Если онлайновое имя состоит из j символов, а пароль – из k символов, то пользователь для входа в систему должен ввести j+k символов, и только k символов из этой суммы являются неизвестными для потенциального нарушителя вашей безопасности. Если пароль был выбран случайным образом (что является самым лучшим методом) из набора в q символов, вероятность угадать учетную запись пользователя с первой попытки равна 1/q↑k. Удлинение пароля даже на один символ и отказ от использования имени уменьшают вероятность угадывания пароля на величину q и избавляют пользователя от необходимости вводить лишние j-1 символов, к тому же в двух полях (вместо одного). Убрав поле для имени и увеличив минимальную длину пароля на один символ, мы получаем большую степень безопасности, используем меньше экранного пространства и достигаем большей простоты использования. Мы не теряем ничего. Для некоторых программ имеет смысл использовать менее банальные методы обеспечения безопасности (как, например, использование «отпечатков голоса» (voiceprinting) или пальцев, или других неизменяемых физических характеристик пользователя), хотя в этом случае вы не сможете сказать своему доверенному лицу, как войти под вашей учетной записью. Здесь возникает следующий вопрос: как обеспечить уникальность символьных паролей? Как избежать случаев, когда два или более пользователей выберут одинаковый пароль? Можно предоставить системе самой назначать пароли. Однако это приведет к тому, что генерируемые системой пароли будут плохо запоминаемыми (как, например, 2534-788834-003PR7 или ty6*»fjd%d). Существует много способов создания запоминающихся паролей, и вы всегда можете дать пользователю возможность выбора из пяти или шести таких способов. Например, вы можете предложить компьютеру случайно выбрать два прилагательных и одно существительное из большого словаря и предоставить вам такой список: • эксклюзивный уродливый тюлень; • вкусный человекоподобный оракул; • старая свободная папайя; • цветущий маленький лабиринт; • скверная репообразная история, из которого пользователь сможет сам выбрать наиболее ему понравившийся вариант. В английском словаре возможно около двух триллионов подобных комбинаций. Даже пробуя по миллиону комбинаций в день, вы будете подбирать пароль более 25 лет. Такая безопасность достаточна. Когда предлагается идея улучшить интерфейс веб-сайта или компьютерной системы, упростив процесс входа запросом только пароля, она обычно отклоняется по одному или двум основаниям. Либо программисты говорят, что так делать нельзя, либо они говорят, что в этом случае они теряют возможность контролировать процедуру входа. Тем не менее, кто-то другой, конечно, все-таки сохраняет этот контроль. 6.4.4. Автоповтор и другие приемы работы с клавиатуройВ настоящее время, скорее всего, рядом с вашим компьютером имеется обычная буквенно-цифровая клавиатура. Множество попыток реформирования клавиатуры (например, раскладка Дворака) оказались бессильными для того, чтобы преодолеть инерцию многих миллионов людей, которые научены вслепую набирать на клавиатуре с раскладкой QWERTY. Все, что мы можем сделать в качестве разработчиков интерфейсов, – это ходить где-нибудь с краю и делать небольшие улучшения, не требующие серьезного переучивания. Приведу некоторые из тех улучшений, которые мы можем предпринять. Для того чтобы начался автоматический повтор, в большинстве клавиатур требуется удерживать клавишу в нажатом положении в течение 500 мс. Это является примером фиксированной задержки. Однако имеет смысл не использовать в интерфейсах фиксированный интервал задержки. Любая фиксированная задержка может оказаться как слишком большой, так и слишком малой, в зависимости от пользователя и обстоятельств. В данном случае задержка в 500 мс может быть слишком короткой в тех ситуациях, если вы задумались над тем, что собираетесь ввести дальше. Когда вы очнетесь, то можете обнаружить, что на странице появились пара строк с одним символом, наподобие ssssssssssssssssssss. (Мой кот является мастером в использовании компьютера таким образом.) Для пользователя, имеющего небольшую скорость набора или страдающего от какого-нибудь неврологического или физиологического расстройства, задержка в 500 мс перед автоповтором может также быть слишком короткой. С другой стороны, интервал задержки в 500 мс является слишком длинным, хотя бы потому, что задержка есть задержка – пользователю приходится ждать, пока возникнет необходимый эффект. Например, у пользователей интерфейса Macintosh следующая ситуация вызывает особенное раздражение: чтобы изменить имя файла после открытия тома или папки, вам требуется щелкнуть по имени и подождать полсекунды до тех пор, пока не появится специальное обрамление или изменение цвета, указывающее на переход в режим редактирования. Это было предусмотрено для того, чтобы пользователь мог выбрать имя файла одним нажатием на кнопку мыши без риска случайного его изменения. После перехода в предварительный режим редактирования вы должны щелкнуть по имени еще раз, чтобы перевести систему в состояние редактирования. Раздражение пользователей подтверждается как проведенными интервью, так и неоднократными статьями в журналах с описаниями способов обхода этих задержек. Пользователи не любят, когда их вынуждают ждать. Джон Бумгарнер (John Bumgarner), работавший в компании Information Appliance, предложил хорошее решение проблемы автоповтора. Он заметил, что в большинстве фонетических языков одна буква почти никогда не встречается три раза подряд. Он также заметил, что автоповтор редко используется, если букву требуется повторить менее пяти раз (в этом случае пользователь просто нажимает на клавишу необходимое число раз). При использовании метода Бумгарнера автоповтор начинается, если клавиша удерживается более 100 мс после третьего подряд нажатия на клавишу. Другими словами, чтобы получить строку, состоящую из знаков равенства, требуется нажать следующую последовательность: ===↓ После этого клавишу со знаком равенства следует удерживать в нажатом положении до тех пор, пока не появится необходимое количество символов, и затем отпустить. Многократное нажатие на одну и ту же клавишу выполнить быстрее, чем набирать разные символы, и GOMS-анализ показывает, что задержка перед началом автоповтора падает с 700 мс при обычных методах до 400 мс в предложенном методе. Метод автоповтора Бумгарнера достаточно прост в использовании и, как показали тестирования, такой автоповтор никогда не запускается случайно (даже если ваша кошка сядет на клавиатуру). Отрицательной стороной, которая свойственна также и стандартному методу автоповтора, является то, что автоповтор работает как невидимая функция, которая нигде в системе не обозначена. Хорошо разработанные компьютеры и информационные устройства снабжаются аккордными клавиатурами (chord keyboards), чтобы в программном обеспечении можно было предусматривать распознавание одновременного нажатия нескольких клавиш. Старые и более примитивные компьютеры имели клавиатуры, в которых только некоторые специальные клавиши (например, «Shift») можно было одновременно нажимать вместе с другими клавишами. Аккордные клавиатуры позволяют решить ряд сложных интерфейсных проблем. Например, рассмотрим наложение символов. Требуется логически ясный метод создания двух символов в одном месте. Например, для того чтобы сделать знак доллара с помощью наложения буквы s и вертикальной черты (|), должна быть предусмотрена возможность одновременного нажатия клавиш: s↓ |↓ |↑ s↑ Это не мешало бы совмещенному нажатию на клавиши, которое обычно происходит при большой скорости набора и при котором клавиша, нажатая первой, отпускается только после того, как нажимаются одна или несколько других клавиш. Слово the часто набирается не так: t↓ t↑ h↓ h↑ e↓ e↑ а вот так (приведем один из множества возможных вариантов): t↓ h↓ e↓ t↑ h↑ e↑ Современные клавиатуры и их программное обеспечение допускают использование таких совмещенных нажатий клавиш, что называется циклическим буфером (rollover). Большинство клавиатур имеют n-клавишный циклический буфер. Это означает, что система сможет различить n-е количество одновременно нажатых клавиш. С учетом человеческой анатомии коэффициент n вряд ли должен превышать 10, хотя с технической точки зрения вообще нет надобности его ограничивать, если компьютер оснащен аккордной клавиатурой. С учетом общепринятого метода создания наложений с помощью нажатия на одну клавишу во время того, как удерживается другая, знаки ударения и диакритические символы могут также рассматриваться как налагаемые символы и вводиться аналогичным образом. Например, в компьютере Macintosh букву e, как в слове Dupre, можно набрать с помощью сложной последовательности клавиш: Option↓ e↓↑↑ e↓ e↑ Обратите внимание на то, что здесь используется модальный метод типа «глагол-существительное», что является нарушением собственных принципов компании Apple. Кроме того, этот метод работает непоследовательно. Если вы используете нижеприведенную последовательность, то будет получена кавычка, за которой стоит буква t, а не буква t со знаком ударения, как можно было бы ожидать:[50] Option↓ t↓↑↑ t↓ t↑ Если же наложение выполнять с помощью квазирежима, ввод знаков акцента и других диакритических символов упрощается и делается более последовательным: e↓ '↓ ↑ e↑ Вы нажимаете на букву е и, удерживая ее, нажимаете на символ ударения. То же самое сочетание можно получить и в обратном порядке: '↓ e↓ e↑ ↑ Логически нет никакой разницы, в каком порядке вы выполняете эту операцию. Кроме того, наложение символов полезно для написания математических и других специальных символов, а также в языках программирования (например, APL). Может возникнуть вопрос: почему вместо наложения символов нельзя просто включить нужные символы в шрифтовые наборы, ведь наши дисплеи являются полностью растровыми? Действительно, так можно поступить, однако не все захотят тратить время на разработку новых символов и их установку в каждый шрифтовой набор, в котором мы хотим их использовать. С другой стороны, вряд ли в современном компьютере нельзя получить те же возможности, которые были легко доступны с помощью обычных механических печатных машинок. Наложение не должно ограничиваться только двумя символами. Любые символы могут налагаться друг на друга, как, например, в следующей последовательности: Shift↓ s↓ Shift↑ |↓ /↓ /↑ |↑ s↑ Такая последовательность даст в результате знак доллара, перечеркнутый косой чертой. Функция наложения символов должна ограничиваться скорее только лишь эстетическими соображениями и доступностью для чтения, чем аппаратными или программными соображениями. Если используются n-клавишный циклический буфер и описанные выше методы наложения, то для обратной связи во время набора интерфейс может временно отображать пару налагаемых друг на друга символов в виде смежных символов. Смысл этого заключается в том, что интерфейс не может отличить одновременное нажатие клавиш при быстром наборе от одновременного нажатия с целью наложения символов друг на друга до тех пор, пока клавиши. не отпущены, после чего слияние накладываемых символов происходит автоматически. Также хочу добавить, что требуется радикальная реформа клавиатуры, связанная с удалением клавиши «CapsLock». Эта клавиша порождает режим. 6.5. Письмо от одного пользователяКогда я работал над проектом для большой компании, один опытный пользователь программного обеспечения, производимого этой компанией, написал письмо, которое иллюстрирует некоторые идеи этой книги. Приводимые ниже высказывания в кавычках взяты из этого письма. • «Этот программный пакет показался мне более развитым продуктом». В разговоре с программистами выяснилось, что приоритет был отдан больше плану выполнения работ, чем качеству. Поэтому покупателям была предложена скорее мечта руководителей изначального проекта. Скорее всего, в условиях жесткого плана работы был создан «минимальный полезный краткий вариант». Многие важные детали были пропущены, т. к. инструменты для разработки интерфейса были выбраны заранее и поэтому не дали возможности реализовать задуманные формы взаимодействия с пользователем. • «Пользователь должен нажимать клавишу «Enter» или щелкать кнопкой мыши намного чаще, чем это требуется для ввода полезной информации». При вводе данных в поле нет необходимости в том, чтобы пользователь нажимал клавишу «Enter» или «Return» или вообще что-либо делал еще. Когда пользователь переходит к следующему полю или окну или использует меню или кнопку, система должна автоматически принять введенные данные. Использование клавиши «Tab» вместо клавиш со стрелками для перемещения по полям также создавало проблемы. Два поля на экране допускали свободное форматирование текста. В этих полях пользователь мог применять клавишу «Tab» для создания отступов или списков, и поэтому клавиша «Tab» не давала возможности перейти на следующее поле. Тяжело было смотреть на пользователя, который много раз и безуспешно нажимал на клавишу «Tab», чтобы попытаться перейти на следующее поле.[51] Эти примеры иллюстрируют две распространенные проблемы в интерфейсах. Первая связана с использованием клавиши «Return» для разделения полей. Эта привычка уходит далеко в то время, когда несколько десятков лет назад в прикладных системах, работающих в режиме разделения времени, а также в приложениях для микрокомпьютеров использовались ограничения, принятые для телетайпных машин. Вторая проблема связана с функциональной перегрузкой клавиш «Return» и «Tab», в результате которой в полях, допускающих свободный ввод текста, они означают одно, а в более коротких полях – другое. • «Когда выбирается опция поиска, курсор должен появляться в соответствующем текстовом окне так, чтобы пользователь мог начать вводить информацию без необходимости щелкать мышью внутри поля или нажимать на кнопку Tab». Это частный случай следующего общего принципа: если пользователь в следующий момент может выполнить только одно действие, пусть это действие выполнит компьютер. • «Ненужные диалоговые окна, наверное, являются главной причиной бесполезной траты времени и вызывают раздражение у пользователя». Речь идет о тех диалоговых окнах, которые предназначены для сообщения пользователю о том, что произошло, и для своего закрытия требующие нажатия кнопки мыши или клавиши «Enter». Другого выбора не остается – продолжить можно, только лишь кликнув по окну. Это другой частный случай приведенного выше принципа (если пользователь далее может выполнить только одно-единственное действие, пусть его выполнит компьютер). Как пишет автор в другом месте своего письма: «Важно, чтобы всякий раз, когда пользователь должен взаимодействовать с каким-то диалоговым окном, это взаимодействие давало полезный результат». Это можно обобщить до следующего утверждения: каждый раз, когда пользователь должен вступить во взаимодействие с компьютером, это взаимодействие должно предполагать получение полезного результата. Перемещение к следующему шагу в работе само по себе не является полезным результатом. Далее автор письма продолжает сетовать, что одно из диалоговых окон просто «сообщает пользователю, что элемент уже введен в список» в том случае, когда название или номер существующего предмета вводится в окно для новых элементов. Чтобы продолжить, вам требуется убрать это диалоговое окно. Вместо этого автор предложил, чтобы появлялись три кнопки: оставить элемент, удалить элемент из списка или перейти к его редактированию. Хотя вариант автора является лучшим, чем изначальный, мы все же можем предложить еще более лучшую схему. Описанная проблема отчасти связана с идеей, что ввод нового элемента отличается от редактирования или удаления элементов. Предложим более простой метод: пользователь вызывает форму и вводит дескриптор элемента. Если он является новым, элемент вводится, и пользователь продолжает работу, как предполагалось. Если элемент уже имеется в списке, данные о нем сразу же вызываются, чтобы пользователь мог увидеть, что элемент уже существует. После этого пользователь может редактировать их. Естественно, удаление – это один из способов редактирования. • Автор отмечает, что экран очень быстро заполняется одинаковыми пиктограммами, которые можно различить только по именам, указанным внизу каждой из них. Он предложил, чтобы пиктограммы различались между собой в большей степени, поскольку «среда, по сути, является визуальной». Автор письма прав в том, что если экран заполнен множеством одинаковых пиктограмм, то от пиктограмм мало толку – они только занимают место. Он предложил, чтобы использовались четыре пиктограммы. Однако следует заметить, что если будут использоваться только четыре пиктограммы, на экране все равно будет слишком много одинаковых пиктограмм. Решение заключается в том, чтобы понять, что пиктограммы на самом деле можно не использовать. При создании графических интерфейсов мы должны помнить, что текст тоже может быть визуальной подсказкой. Текст – это очень сильная подсказка с довольно подробным содержанием, которое мы все можем легко понять (см. раздел 6.3). • «Если вы открыли окно с формой для заказа на покупку и хотите внести в него какой-то элемент, перед вами открывается диалоговое окно со следующим содержанием: «Данное приложение не может работать одновременно с окном «Создать/обновить бланк заказа». Естественной реакцией пользователя может быть вопрос: «Почему не может?» Здесь разработчики просто не имели полного представления о том, как в действительности может проходить работа пользователя. Общий принцип состоит в том, что почти любой чрезмерно структурированный подход к процессу взаимодействия с пользователем рискует стать препятствием при выполнении им той или иной задачи, которая требует совсем другого подхода. В данном случае интерфейс превращается из помощника для пользователя в диктатора. Компьютер должен быть слугой для пользователя. Он не должен быть равным человеку или быть его начальником. • «В электронной промышленности существует тенденция к согласованию, независимо от того, насколько это может быть продуктивным… Согласование и использование стандартов очень важно, т. к. позволяет пользователю быстрее работать. Но если согласование и стандартизация создают бесполезные вещи, то такой проект можно считать неудачным». Именно это несколько лет назад и было сказано в известной статье Грудина (Grudin) «Дело против согласования пользовательских интерфейсов» («The Case Against User Interface Consistency», Grudin, 1989). Очевидно, что анализ, проведенный Грудиным, не был воспринят электронной индустрией. Следует отказаться от стандарта, если он явным образом снижает продуктивность или является неудобным для пользователя. • «При разработке этого программного обеспечения использовался стандартный метод построения меню, принятый в операционной системе Windows». Автор приводит пример: «Все меню изначально содержат в себе какую-то долю бесполезности. В одном из меню содержится команда Выход, которая вставлена в меню Файл». Другими словами, автор говорит, что команда Выход была единственной командой в том меню. «Команду Выход необходимо поместить в строку главного меню, а меню Файл следует убрать». Как автор пишет в своем письме, «список не может состоять из одного элемента». Бессмысленна ситуация, когда необходимо открывать меню, в котором нельзя сделать выбор. • Автор письма делает много конкретных предложений по улучшению некоторых деталей, тогда как в этих случаях требуется более серьезная переделка. Например, при формировании заказа на покупку определенного товара пользователь сначала получает окно под названием «Ввод заказа на покупку (Добавить)». В этом окне пользователь должен указать количество. Значение количества, принятое по умолчанию, равно 0, и, как указывает автор письма, «значение по умолчанию должно быть равно 1, поскольку вряд ли кто может сделать заказ на нулевое количество». Автор, конечно, прав, но, по моему мнению, все это окно является ошибочным. Пользователю должен быть представлен список элементов, который он может прокручивать и выполнять в нем поиск. В этом списке пользователь может просто изменять значения количества, и тогда нулевое значение по умолчанию становится необходимым. В некоторых приложениях в списке должны сохраняться значения, выбранные пользователем (например, в последний раз), в качестве начальных значений для последующих случаев использования. В зависимости от необходимости может быть предусмотрена кнопка для обнуления всех значений. Такая кнопка должна быть ясно и отчетливо выделена. В этой системе также имеется окно под названием «Ввод заказа на покупку (Убрать)». Это окно является ненужным: установка нулевого значения напротив элемента списка автоматически удаляет этот элемент из заказа на покупку. Кроме того, эти окна содержат и другую бесполезную условность. В них имеются кнопки с указанными внизу обозначениями Сохранить и Выход. Большинство пользователей не могут точно сказать, что эти кнопки делают. Кнопка Сохранить выполняет сохранение и выход (в этом случае она так и должна быть названа: Сохранить и выйти) или пользователь должен нажимать их по очереди для того, чтобы выйти, предварительно сохранив введенные данные? Если выйти без сохранения, будет ли выдано предупреждающее сообщение наподобие «Хотите ли вы сохранить изменения перед выходом?» или данные будут потеряны? В любом случае наличие двух кнопок является бесполезным. Если вы перемещаете курсор за пределы этого окна и приступаете к какому-то другому делу, система не должна мешать вам и автоматически сохранить содержание предыдущего диалогового окна. • Если покупатель тратит свое время на тщательный анализ вашего продукта и делает конструктивные предложения для его улучшения, обязательно отнеситесь к этому с вниманием! Это нельзя рассматривать как попытку сделать вам выговор или нанести оскорбление. Такой человек не является вашим врагом. Этим он демонстрирует свою лояльность и интерес к вашему продукту. Примечания:4 Здесь слово attentions означает «ухаживания» или «забота». – Примеч. ред. 5 Значительное внимание уделяется изучению биологических механизмов, которые позволяют животным синхронизироваться с внешними временными циклами. Однако мне не известно ни одной работы, посвященной исследованию того, как мы настраиваемся и реагируем на свои «внутренние часы». 40 В книге Джозефа Хеллера «Уловка-22» одной из основных линий сюжета является пункт Устава под номером 22, который невозможно обойти, поскольку он замыкается сам на себе. – Примеч. науч. ред. 41 Адаптивные меню имеют это неприятное свойство. 42 Это решение эффективно до тех пор, пока этих ссылок не станет столько, что вы не сможете запомнить, что означает каждая из них, после чего придется определять «избранные из избранных» или другую схему, чтобы систематизировать все ссылки. 43 Интересный вариант масштабируемого пользовательского интерфейса (МПИ) (zooming user interface, ZUI) под названием PAD++ (сейчас он называется Jazz) был впервые разработан в университете штата Нью-Мексико. Cм. http://www.cs.umd.edu/hcil/pad++/. Я благодарен доктору Дональду Норману (в то время работавшему в компании Apple) за то, что он указал мне на эту работу. 44 Большая благодарность за разрешение описывать их версию метода ZoomWorld, а также использовать некоторые изображения в качестве иллюстраций. Многие подробности разработки были сообщены доктором Дэвидом Мошалом, доктором Имэньюэлом Нойком и группой их сотрудников. Благодарю также Бетти Ньюберн, дипломированную медсестру, за то, что она помогла мне разобраться в больничной среде. 45 Понимать это надо так: щит разделен на две половины – левую (золотую) и правую (зеленую). В центре зеленого поля расположен серебряный геральдический лев, стоящий на задних лапах примерно под 45° к горизонтали; голова льва повернута вправо и вверх. 46 В названиях цветов использованы названия растений – «василек», «паслён», «золотарник». – Примеч. науч. ред. 47 Ответы: показать основное меню, изменить язык, показать информацию об этом элементе, просмотр, тезаурус, уменьшить количество полученных результатов, показать информацию о местонахождении текущего объекта (например, URL веб-страницы или область хранения в библиотеке), найти элементы, для которых действительны оба булева выражения, стандартный международный номер книги, ключевое слово, тема, заголовок, убрать текущую информацию, уменьшить обзор текущей информации, отобразить краткий список результатов по текущему поиску, показать все поля, показать результаты текущего поиска, автор. 48 undefined 49 В идеале для сохранения данных вообще не должны использоваться специальные команды. Весь материал, включая все его промежуточные состояния, должен автоматически сохраняться, если только пользователь не удалил какую-то его часть намеренно. В то время возможности нашего аппаратного обеспечения еще не позволяли достичь этого. 50 Если вы используете Option↓ e↓↑↑ t↓ t↑ для того, чтобы напечатать t с ударением, вы опять будете неправы. 51 Возможно, клавиша «Следующее поле» (Next Field) была бы полезным дополнением к современным клавиатурам. |
|
||
|
Главная | В избранное | Наш E-MAIL | Прислать материал | Нашёл ошибку | Наверх |
||||
|
|
||||
